周六去杭州参加了第六届 FEDay,买的晚宴票,晚上还和大佬们吃了饭,看着网上活跃的 id 变成了吃饭的同桌,还真有一些不真切的感觉。

趁着对周六分享还有些记忆,就简单写一写周六的分享和感触吧,中间会混着我的一些观点,主要是听到分享后想到的,大家也不要误解。
阮贝琪(Jecelyn Yeen):网页调试的最新进展(Modern Web Debugging)

一位谷歌的大佬,分享的非常幽默,主要介绍了 Chrome 的 devTools,调试相关的东西。

更新了一个认识: Source Maps 规格竟然停留在了 2011,但过去十年前端发生了太多的变化,导致 SourceMap 目前很 flexible, 目前 Chrome 也在与 TC39 合作,强化规范并改善调试体验。
介绍了很多调试 Tips,印象比较深的两个:
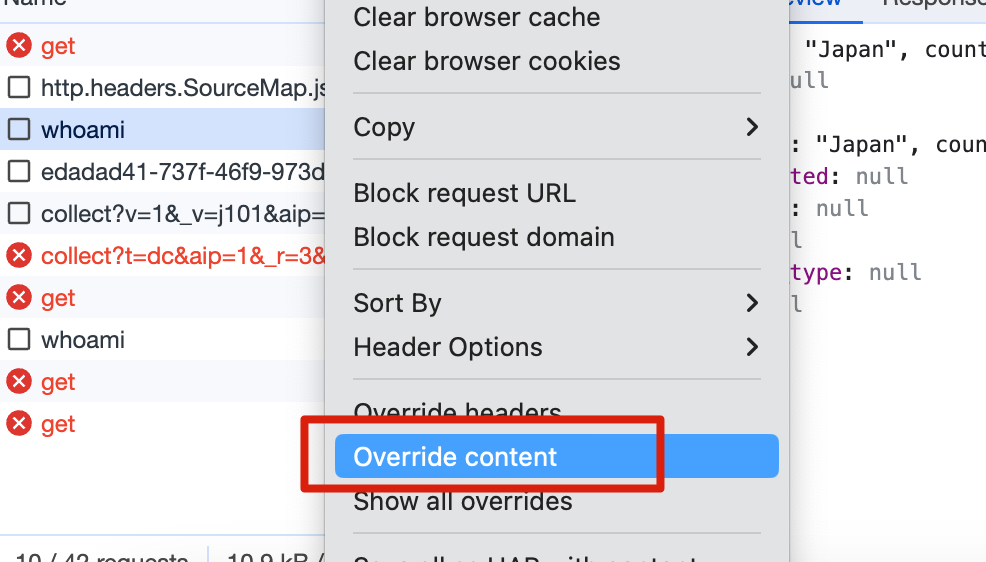
前段时间知道了 Chrome 可以覆盖相应内容,意味着 Mock 再也不需要第三方插件了。

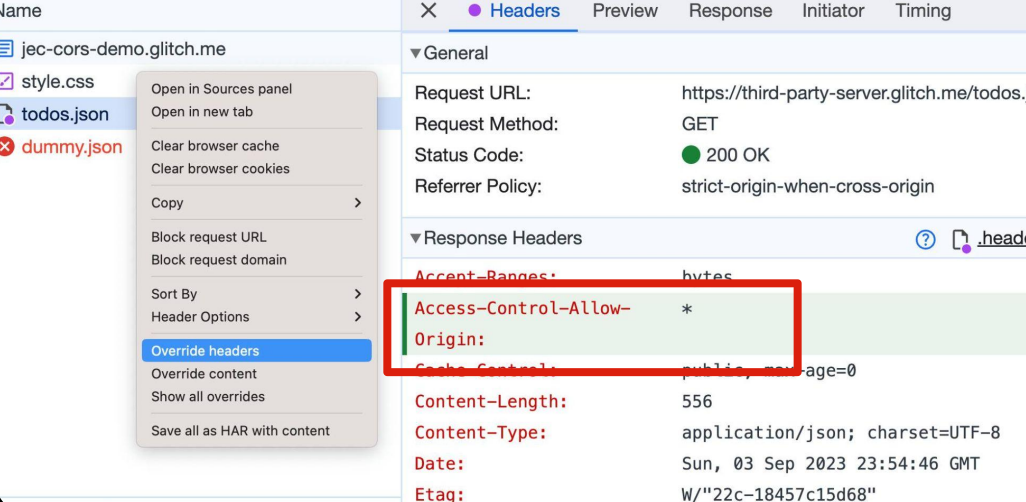
会上还展示了 Override headers,通过编辑 headers 也可以直接解决跨域问题,这是之前没有想到的。

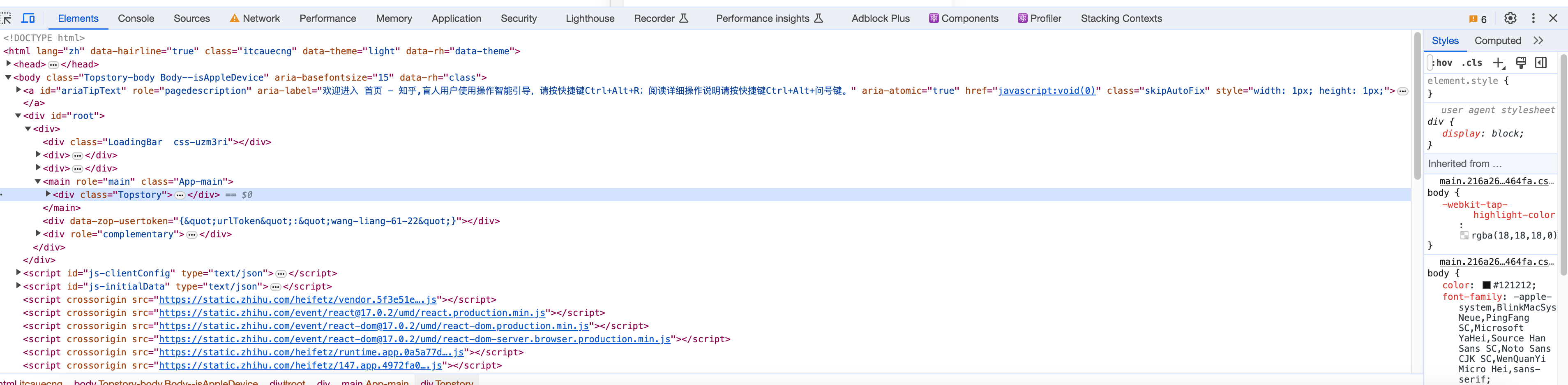
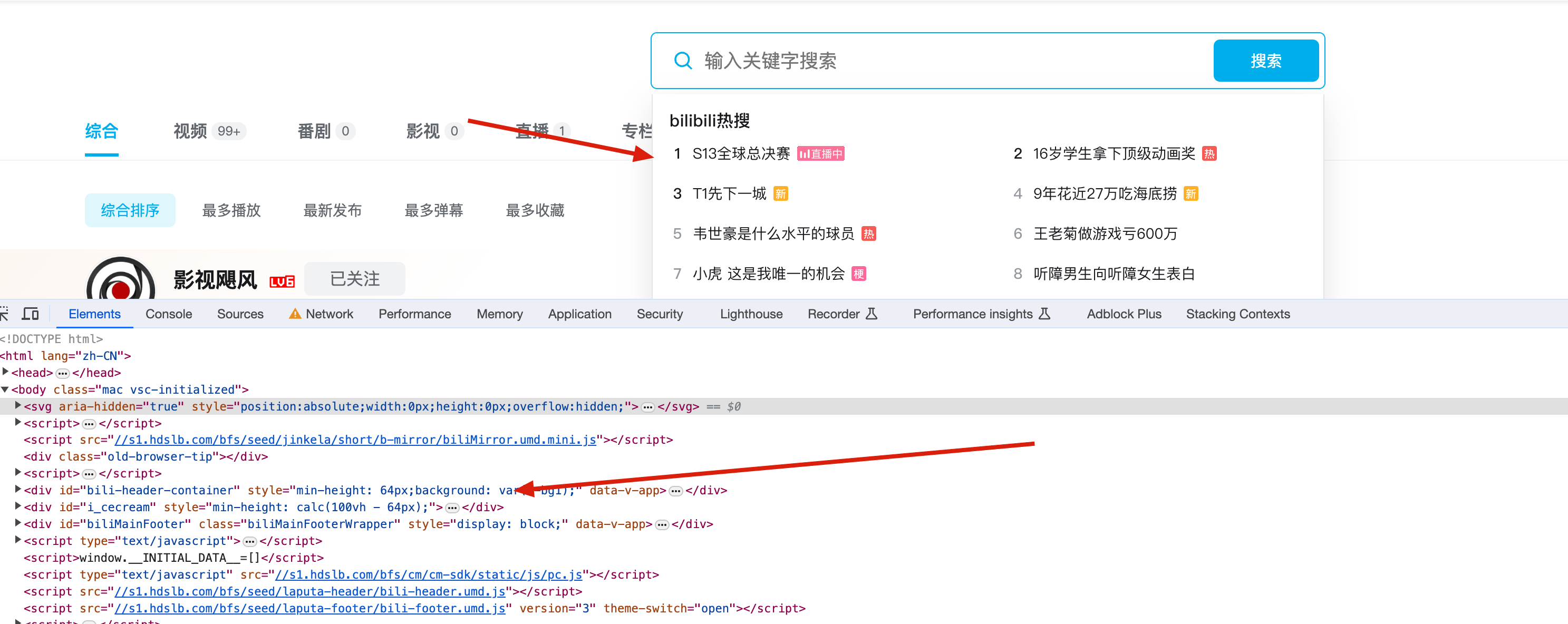
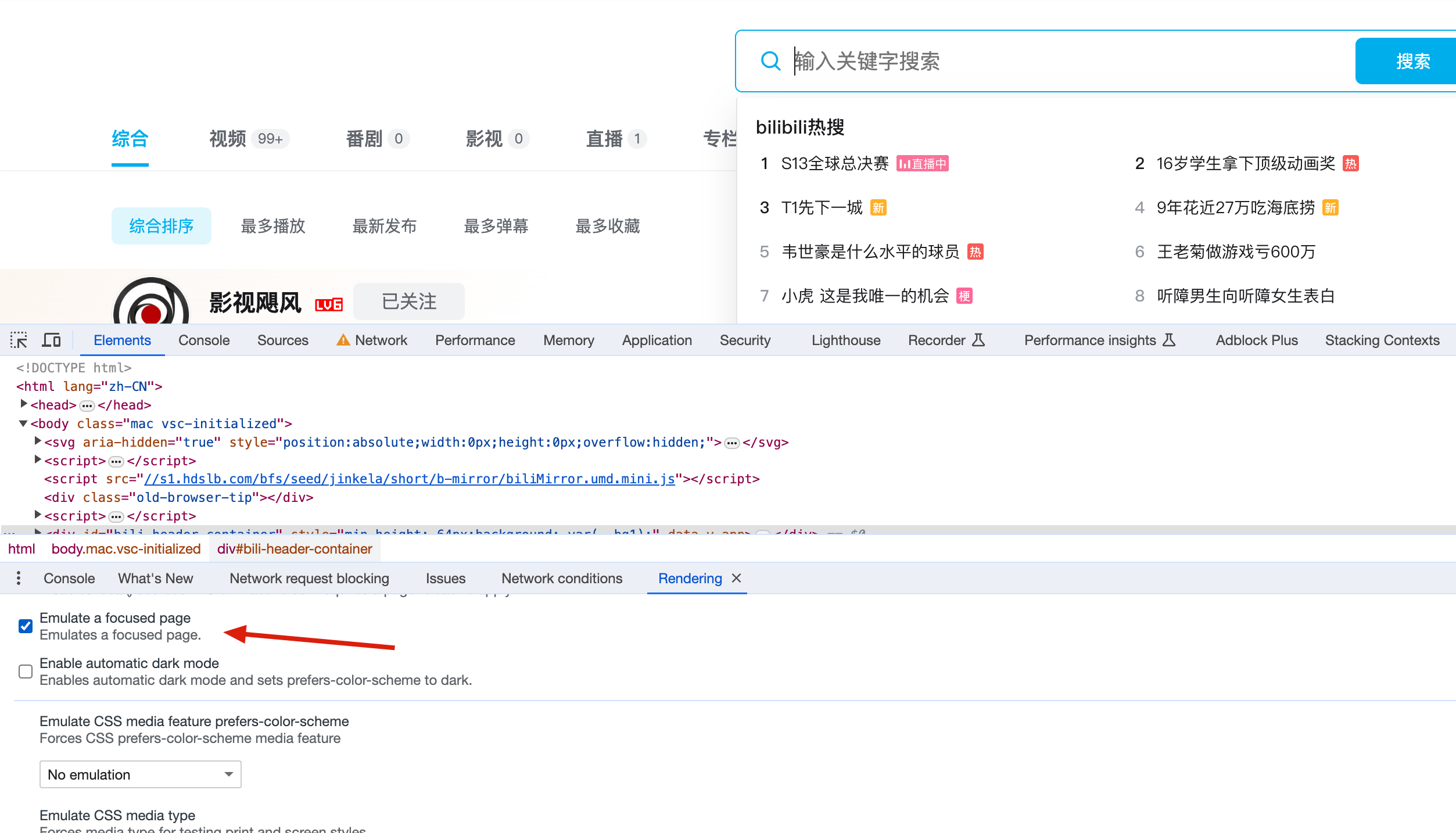
另外还有个之前遇到的头疼的问题,如果想调试搜索框选中下拉元素的样式。
当切到 Element,搜索框下边的内容就会消失掉


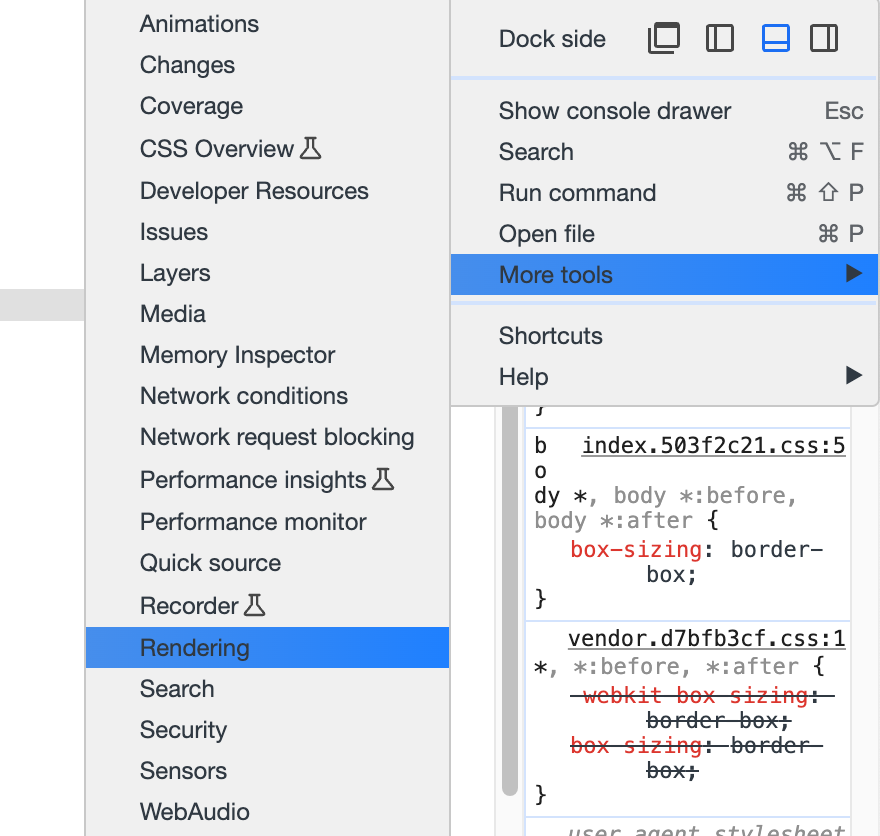
此时找到 MoreTools,Rendering

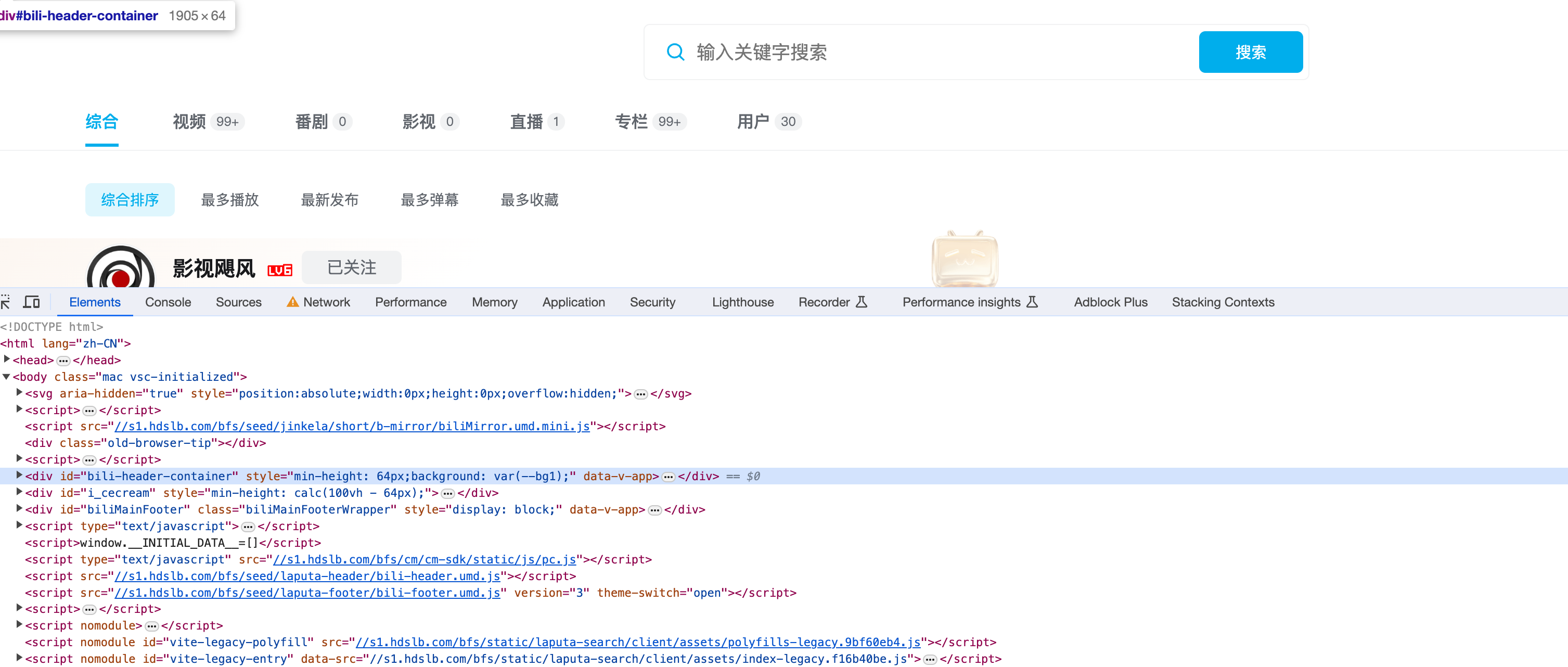
开启 Emulate a focused page,此时下拉就出来了。

Jecelyn Yeen 也自嘲这么好的功能为什么大家都不知道,未来也会把这个功能放到外层。
最后,所有的功能其实都是有人在默默开发,遇到问题没有人反馈其实不会自己偷偷修复,Jecelyn Yeen 也提倡大家有问题可以及时报告。

周爱民:从JS到TS无缝迁移的实践报告

分享了无缝迁移 Mocha 到 TS 的全过程,以及期间遇到的常见的问题。
突然发现是一个学 TS 不错的方法,github 找一个还没有 ts 的开源项目,然后去转 TS 来练习。
关于用不用 TS 一直争议不断,前段时间我也有写过一篇 关于 TS 的思考。
周爱民老师也分享了自己的看法:持续迭代的复杂项目,值得去转 TS。
换言之,如果一个简单项目,直接 js 就好了,用 TS 徒增复杂度。但对于复杂项目是不是也要转 TS 这里我觉得还是有争议的,对于框架类、工具类接入 TS 是毫无疑问的,比如 Vue3 就全面拥抱了 TS。
但对于复杂的业务项目,由于参与人数众多,很多结构也很依赖于后端,随着慢慢迭代,更多的 any 或者类型和实际用的数据渐渐不一致,就变成破窗效应,迭代需求时候就没有人再愿意维护旧类型了。
蒋豪群:一种 Vue 2/3 共存开发的思路

Vue2 将在年底彻底停止维护,分享了之前 Vue2 修复的安全漏洞,继续使用 Vue2 一个最大的问题就是安全问题。

但在国内这个问题不会引起重视的[旺柴],毕竟 XP 还有很多市场,我们团队内的项目甚至还是 Vue 2.5 的版本,对于业务团队,完全没有足够的理由去说升级这个事,风险远远大于收益。
之前升级项目的 ElementUI 的版本也是灰度了很久才完成,Vue 去升级想都不敢想,只能是新开的项目来使用 Vue3 了。
后边具体的分享了 Vue2/3 同时维护的方案,一种是一套源代码编译成 Vue2/3 两套代码,另一种是直接写两套代码,都一定程度上会多增加一些工作量,目前看来还是没有一种完美的方案来让 Vue2/3 共存。
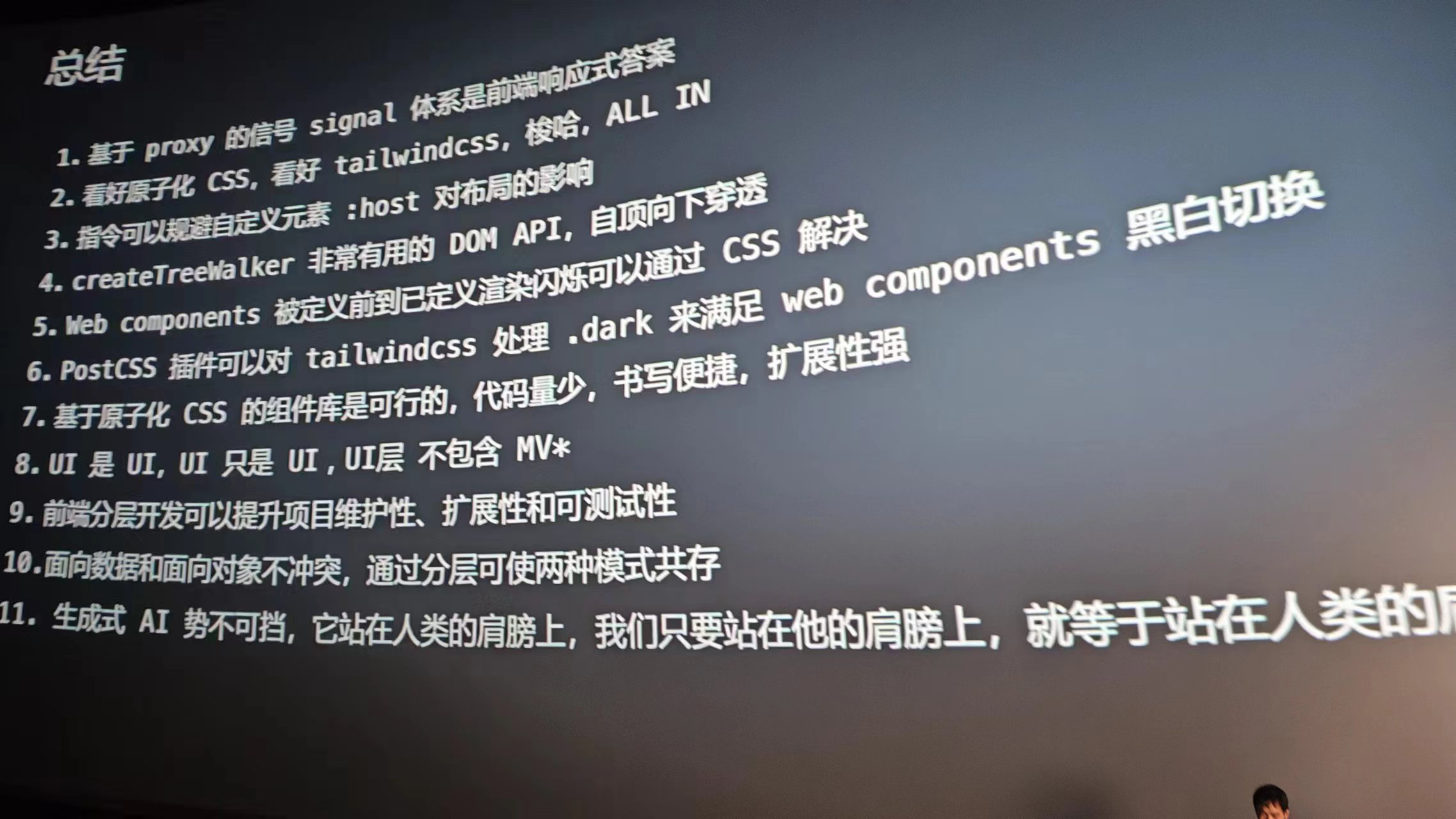
张磊:响应式 WebComponents

磊哥分享很硬核,直接上一页又一页的代码,人也自带搞笑属性,哈哈。主要介绍了 Omi 的一些思路,Web components + 信号驱动的响应式编程,响应式编程还就是 Vue 那套,感兴趣的同学也可以看我之前总结的 vue.windliang.wang/。
分享了对于 Web Components 遇到的一些问题,还有许久没有操作的 dom,介绍了一个有用的 API TreeWalker,解决 Shadow Dom 样式被隔离的问题,全面拥抱 TailWind css,解决取名问题,同时避免各个 class 相互影响,实现组件内聚到 HTML 标签上。
我突然产生了一种感觉,随着 Web component 的完善,更多的框架出现,未来会不会又回到原生标签的开发中,哈哈。
最重要的就是 ALL IN AI,生成式 AI 势不可挡,下午也有更多的分享嘉宾带来了 AI 方面的思考。

渚薰:作为一名前端,如何赶上AR时代的脚步

主要分享了 AR / XR 方面的知识,自己之前也没接触过这方面知识,同时分享了未来的畅享。分享了给他儿子写的一个奥特曼 AR 应用,你相信光吗,看着心潮澎湃,哈哈。
另外提到目前网页都是二维或者三维的渲染,期待未来实现二维和三维的混合渲染,同时三维也尽可能的接近目前 html/css 的开发模式,目前已经有个框架在往这方面发展,还可以直接在 VSCode 上调试,但框架名我忘记了。
此外,AR/XR 的未来,完全看苹果的表现了,虽然已经发展了很多年,那依然还是没能像手机一样普及。如果苹果的 Vision Pro 继续发展,电影中的场景也会很快实现,明年也许是真正的 AR 元年。
对于前端来说,未来又多了一批职业。
李杰(一丝):resvg-js 高性能的 SVG 跨端渲染引擎

演讲的时候没有感受到,吃饭的时候发现一丝姐姐好活泼,哈哈。主要介绍了 SVG 的渲染引擎,底层是基于 Rust ,上次进行封装,提供操作 SVG 的方法,浏览器通过 WebAssebmy 进行调用。
也都是自己知识外的知识,但只记得一点就行了,如果要高性能的渲染 SVG,去看 resvg-js 就好了,哈哈。
吴亮(月影):AI 大模型时代前端新思路

介绍了创业项目 AirCode,现场演示了目前的一些功能。
生成式 AI 未来可能会引发新的交互形式,maybe 智能组件,比如一个时间选择组件,直接通过自然语言进行交互,「勾选中秋节假期」,而不是自己先去查中秋是啥时候,当然是指一个简单的设想,未来也说不准会怎么样,比如现在国外团队最近发布的 Ai Pin,直接挂到胸前,通过语音沟通,还能投影到手掌。

另一个点是,ai 有一个问题是不确定性。可能无法很好的遵从我们的指令,如果这个问题可以解决了,未来会有更大的想象力,甚至成为一门新的编程语言,而这门编程语言完全是我们的自然语言了。
张敏:WebNN, Web 端侧推理的未来

好吧,涉及硬件的东西,完全没有看懂:
AI PC 以及 AI Mobile 的新兴时代已经到来,越来越多的设备集成了强大的神经处理单元 NPU,以实现高效的人工智能加速,这对需要端侧推理的应用至关重要。除了通过 CPU 和 GPU 进行推理之外,Web Neural Network API (WebNN) 提供了 Web 应用访问此类专有 AI 加速器 NPU 的途径,以获得卓越性能及更低功耗。
本演讲将会给大家分享 WebNN API 的 W3C 标准进度,对 CNN, Transformer 以及更广泛的生成式 AI (Generative AI) 模型的支持情况和计划,以及在 Chrome, Edge 等浏览器的实现进展。作为 JavaScript ML 框架的后端,WebNN 将会在几乎不更改前端代码的前提下,为 Web 开发者及他们的产品带来相较于 Wasm, WebGL 更为优异的性能体验。
大概就是提供专门的硬件 NPU,同时上层提供专门的 API 加速 AI 计算,为上层的应用服务,比如后边分享的 Transformer。
贺师俊(Hax):如何更丝滑地在应用中调用 GPT

大佬很和蔼,吃饭的时候甚至就在旁边。分享的很实用,因为 Hax 在做 AI 相关的应用,底层是基于 GPT 的,很细节的分享了如何调用 GPT 和踩的一些坑。

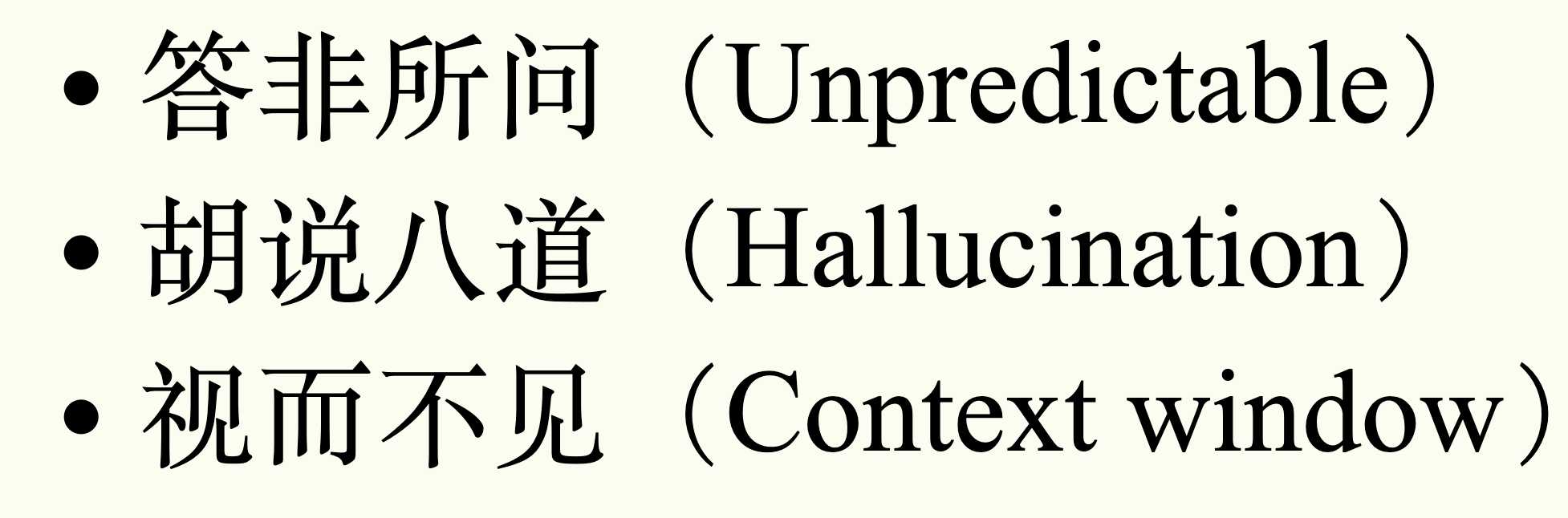
这一次的生成式 AI 真的越来越像人,具备了人的特点。

之前听孟岩的播客也提到这个,GPT 是基于概率来逐次生成完整的对话,我们人其实也完全是这样,如果要说一大段话,基于周围的环境,前边说的,一点一点的完成整个对话,和 GPT 真的太像了。
另外,只要热爱编程,就忘掉 35 岁吧,贺老已经 45 了。

Joshua Lochner: State-of-the-art Machine Learning for the Web(远程分享)
在本次演讲中,你将了解 Hugging Face 如何通过 Transformers.js 将最先进的机器学习带到 Web 中,同时我们将讨论 WebML 技术的优势,以及如何将其用于加速您的 Web 应用程序。最后,为了展示 Transformers.js 的潜力,我们将探索一些使用该库构建的引人注目的应用。
在 chatGPT 出现之前,这一定是非常惊艳的,可以在浏览器本地直接实现语音识别、翻译、图像识别等, Hugging Face 提供了众多训练好的专有模型,前端直接通过一行代码引入就可以直接使用,底层还是之前很火的深度学习模型。之前我也通过 Tensorflow.js 来直接在浏览器实现图像识别.
但当大模型兴起后,之前的深度学习就略显尴尬了,毕竟在各个方面大模型都可以吊打各个深度学习的专有模型了。但在浏览器直接跑模型好处也是有的,那就是隐私,由于是完全本地调用 AI 模型,无需通过网络,隐私完全不会暴露,同时速度也很快。
未来发展方向就是将大模型也能内置到浏览器,但还需要继续发展。
陈天壹(七桑):抖音商家端 Rust 业务实践

随着抖音电商业务高速增长,商家端在有高复用要求的背景下,选用了 Electron + Web 构建跨平台、快交付的高效率方案,但也面对着不小的性能及稳定性压力。我们通过 Rust 在抖音商家端落地,为高性能挑战的业务(如IM)提供了底层能力支持,抬高原有架构性能天花板,并保持跨平台应对未来变化。
本次分享我们将揭示抖音商家端Rust 实战的精华内容,你将了解到:
- Electron架构面临什么样的性能和稳定性挑战? 选型上与其他方案有什么样的考虑?
- 为什么选择Rust语言? 如何设计 Rust SDK 架构实现跨平台
- Rust 怎么在 Electron 内跑起来?与web如何交互?
- 提升IM的稳定性,抬高性能天花板,我们拿到了什么样的收益?
Rust 一直如火如荼,但一直没有近距离的接触过。七桑用代码演示了使用的过程,同时介绍了在抖音电商的落地。未来相关基建一定会用 Rust 来重新了,但不知道自己啥时候会遇到这样的需求。
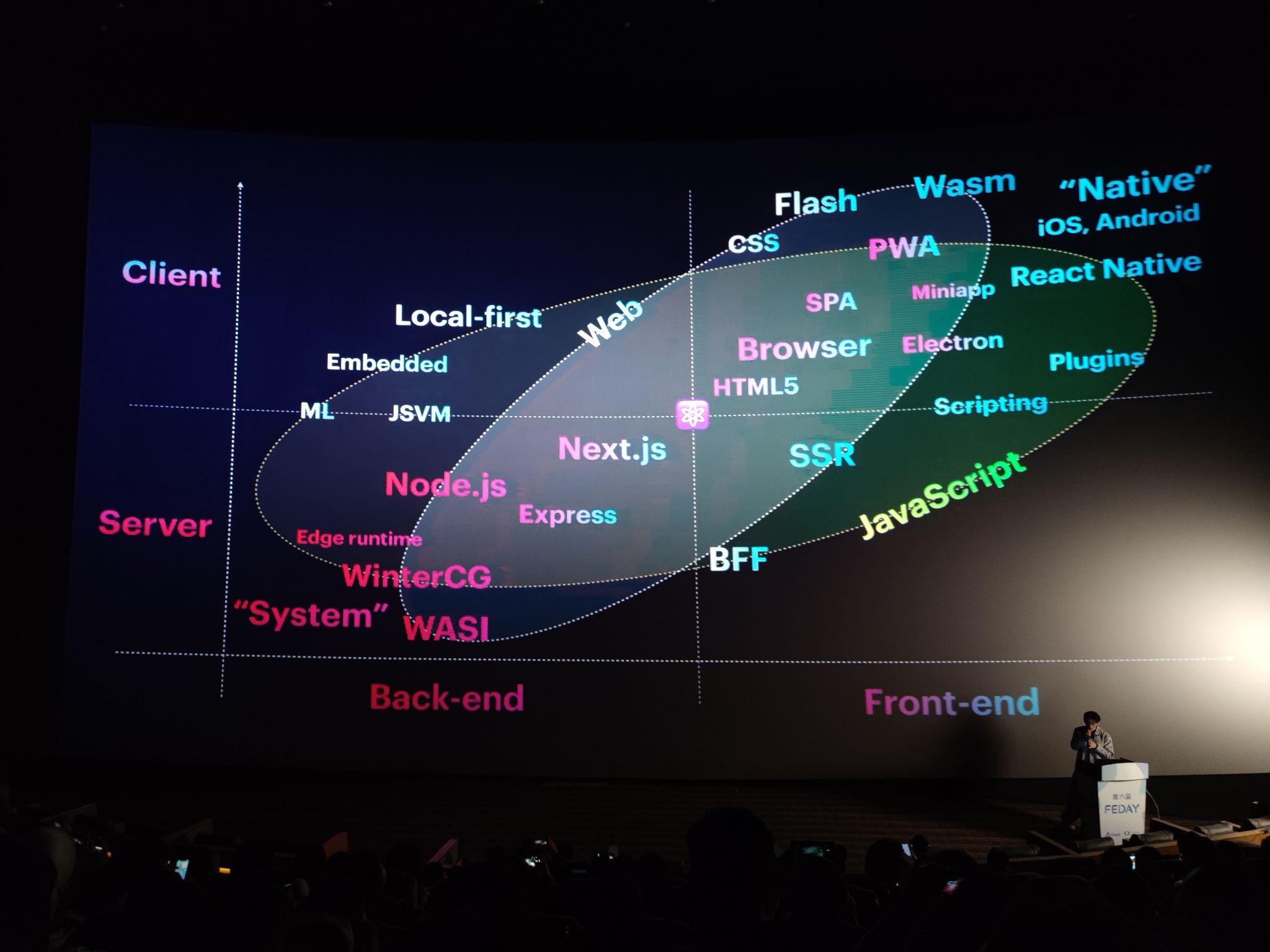
黄玄(Hux):我的大前端世界观

会议开头直接抛出了问题,后端是什么,前端又是什么?
确实很难定义清楚,狭义的讲,跑在服务器的就是后端,html/css/js 就是前端。
但随着前端的发展,Node.js、WebAssembly、Rust、React、Vue、RN、小程序的出现,前端的领域范围越来越大,一切都是前端,还有前端不能做的吗[旺柴]

Hux 也形象的用 O(n) -> O(1) 来比喻边际效应,从 Flash 到 H5 到移动端,当技术让边际成本足够低,相应的职业也就会消失。有老的技术的消失,但随之又会有新技术的出现,技术肯定是为人所服务的,只要有技术,我们就会在。
这也是我之前的想法,但 Hux 讲的更深入,更高大上一些,之前我写的详见 工作三年后的胡思乱想。
我们确实站在了 AI 变革的时间点,但不用担心被 AI 取代,历史的经验已经充分告诉我们,一个的消失一定会有新的出现,保持学习即可。
尤雨溪:前端与框架(线上录屏)

可惜这次还是没有见到尤大,到尤大时间已经比较紧了,视频也开始 1.25、1.5 倍速,因为是在电影院,后面一场电影马上要来人了。

尤大的分享确实很干,主要是关于 Vue2 到 Vue3 中犯的一些错误,业务迁移困难、相关基建迁移困难,但好在 Vue3 现在也蓬勃发展了,并且吸取了教训用在后续 Vite 迭代中。
讲了目前 Vite 开发采用 esbuild 很快,但线上打包采用更加灵活的 rollup,两者可能会带来差异,后续会开发 rolldown,吸取 esbuild 和 rollup 两者的优点,但估计是个漫长的过程了。
总
一天分享的内容很多很多,不停的超时,哈哈。上边就是自己印象深刻的一些点,后续 FEDay 的组织者也许会在 「前端圈」 把 ppt 都分享出来,大家感兴趣也可以去找找。
一天下来,最重要的大概就是 AI 了,之前一直说风口,Web1.0 时代、移动互联网时代,新的 ai 时代开启了,但我们可以做些什么呢?好吧,果然还是普通人,只能静静的等待 ai 时代的明星公司一个接着一个诞生了。
