免费学详细规则:https://mp.weixin.qq.com/s/0X8l9VeEp0VizlUTSgVmqg
前端存在知识点杂多、技术迭代快的特点,对于初学者或者非前端开发者往往会一脸懵逼。
这个系列会逐个介绍前端各个知识点,最后再详细介绍「课程减减」这个网站如何从零开始开发,包含前后端的开发,以及最后部署上线,预览地址 https://coursesub.top/
课程介绍

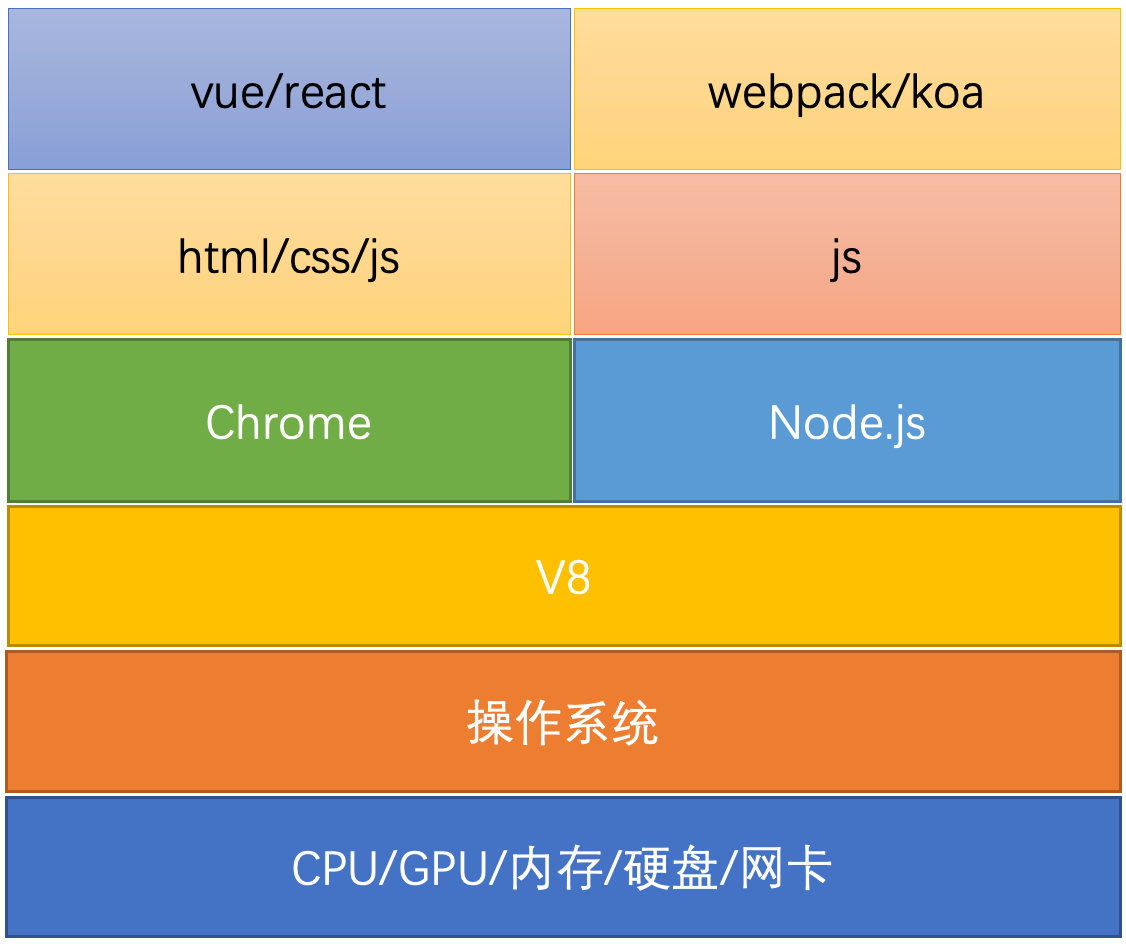
前端整体结构可以理解为上边的图,底层的硬件、操作系统部分我们不关心,谷歌开源了 V8 引擎,它可以运行 js 语言,基于此又有了 Chrome 浏览器和 Node.js。
- 浏览器可以运行 html/css/js 的代码,渲染网页并且提供交互能力。在原生的 js 的基础上,又诞生了Vue/React,可以提升网页开发效率。
- Node.js 目前有两方面作用,一方面是写脚手架或者一些命令行工具,比如 Webpack。另一方面可以搭建 HTTP 服务器,提供后端接口,比如使用 koa 框架。
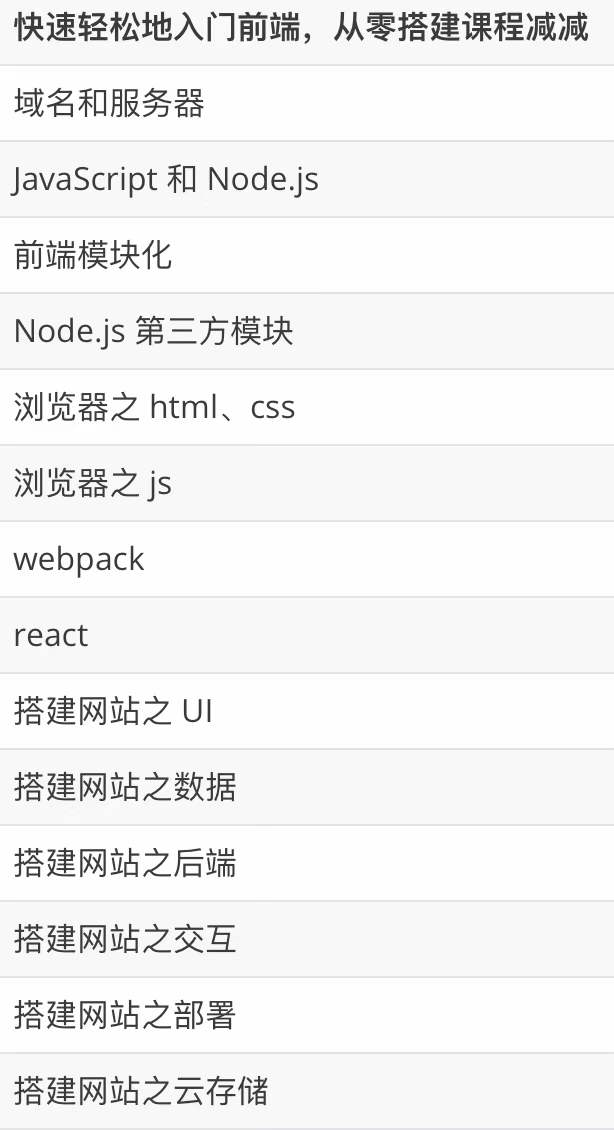
课程会详细介绍各个知识点的来龙去脉,目录如下:

适合人群
前端初学者:简单学习了 html、css、js,对其他概念还不太了解,也没有独立开发项目的经验。
其他开发人员:不管是后端、算法、测开等,只要有过编程经验,都可以轻松地跟上课程。
收获什么
会了解前端的整体架构,各个部分的作用,跟着教程可以搭建出「课程减减」这个网站。

包含前后端整个开发过程的详细介绍,以及最后通过 nginx 将网站部署上线。
整个课程下来,会对前端有一个大体的认知,未来想写其他的网站也不再迷茫,该干什么, 需要做什么都做到心中有数。
购买须知
- 本系列为图文形式内容服务,文章会由微信公众号文章的形式发布,共计 14 篇(已完结);
- 购买用户可享有永久的阅读权限;
- 教程为虚拟内容服务,一经购买成功概不退款;
- 版权归本公众号所有,任何机构、媒体、网站或个人未经本网协议授权不得转载、链接、转贴或以其他方式复制发布/发表,违者将依法追究责任;
购买优惠
安卓用户进这里 安卓用户购买 点击文章下方「合集详情」购买即可,苹果用户看这里 ios 用户购买 。
购买后添加下边微信可以领取返现红包,具体返现红包以 https://coursesub.top/ 这里展示的为准,目前返现 20 元

