背景
最近用 Vupress 搭了两个静态的网站,设计模式的 pattern.windliang.wang 和 Vue 源码的 vue.windliang.wang,但会发现有时候打开网站会特别特别慢,终止请求才会加载出来。

从搭博客到现在一个多月了,实在不能忍受,这篇文章就来解决下这个问题。
问题分析
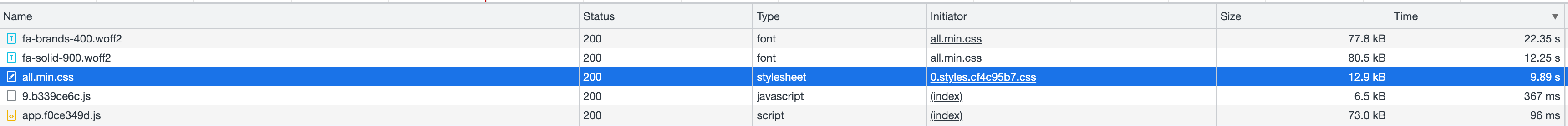
让我们看一下网络请求:

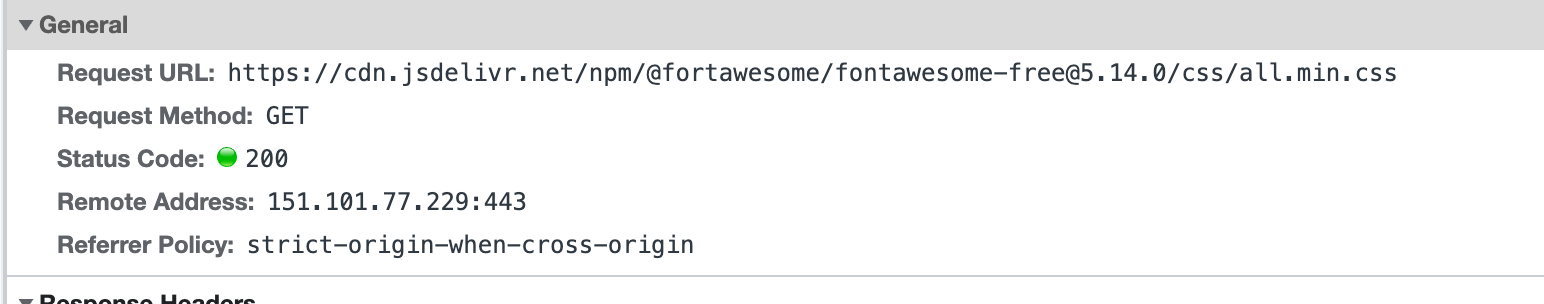
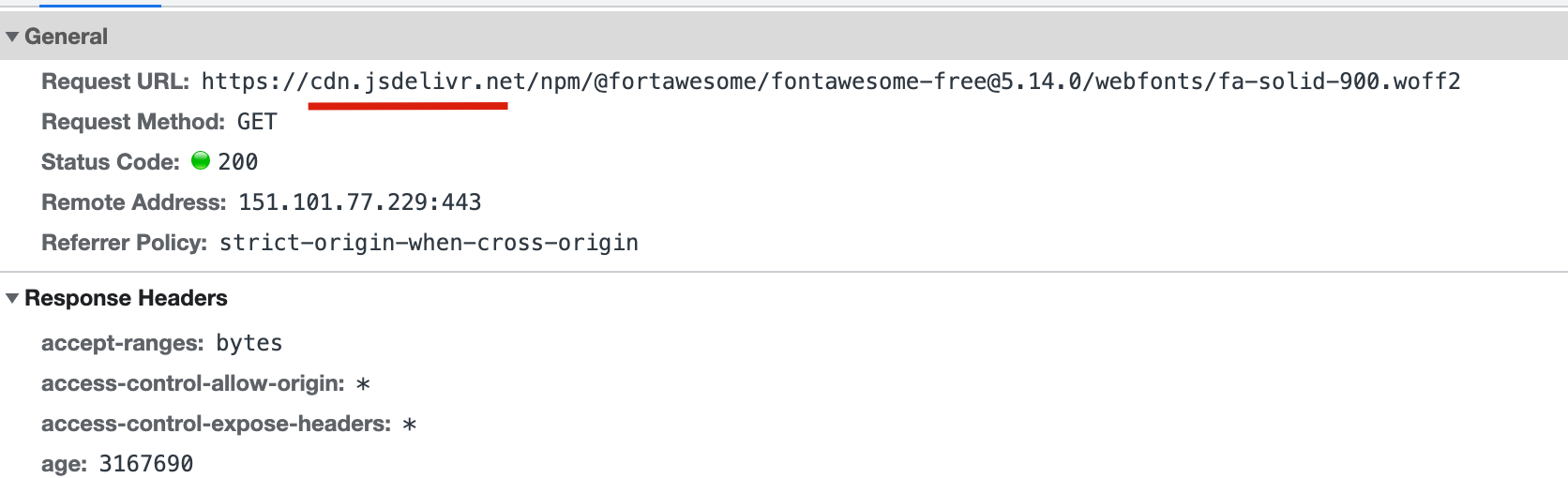
会发现 all.min.css 耗时近 10s,另外两个字体文件甚至到了 20 多秒,看一下具体请求:


css 和 woff 的共同点都是从 jsdelivr 的 cdn 拿资源,理论上 cdn 是根据地区分发来加速的,这怎么还减速了呢?
网上搜到了 2021.12.20 官方 issues 的一个回应:
Unfortunately today jsDelivr unexpectedly lost its ICP license in China. As effect the regional CDN disabled our account.
This resulted in the extended outage we had in mainland China and Taiwan.
Other regions were unaffected.
We understand how difficult it was for our users to experience this unique situation.
From now on all Chinese traffic will be served by “near China” locations provided by global CDN providers.
This will have the additional benefit of better failover logic in the future.
大意就是中国的 CDN 没了,解析的话只能走中国附近国家地区的 CDN,这就是变慢的原因了。
解决方案
方案一
把 css 文件直接丢到自己的云服务器上,然后修改原来的引用路径。

上边的地址改成本地路径即可。

但我们如果进入 fontawesome.min.css 去看会发现,这里面又引了好多文件。

其中就有我们的字体文件。
如果为了保证完整使用,还要把这些文件也搞下来。
但实际测了下,替换完 css 后,这些 url 不处理对网站也没看出什么影响。
方案二
换个 cdn ,找到了 staticfile,由七牛云和掘金提供。

替换
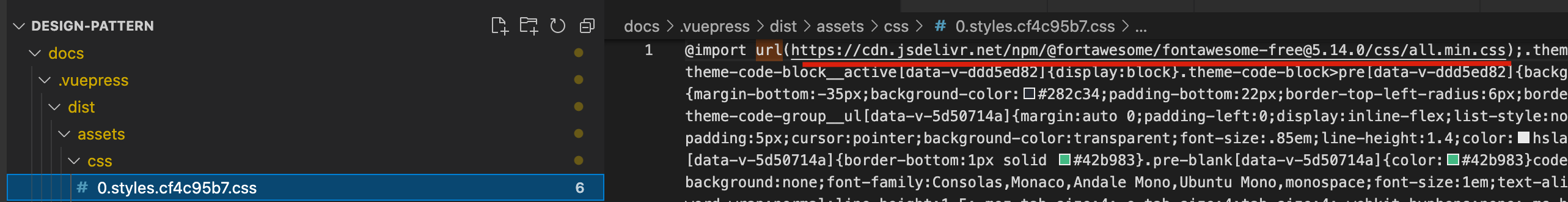
我们只需要做一件事情,将 VuePress 打包出来的 .css 文件中 jsdelivr 的路径替换为 staticfile。

即,https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5.14.0/css/all.min.css 换为 https://cdn.staticfile.org/font-awesome/5.14.0/css/all.min.css。
我们可以用 sed 命令:
1 | sed -i 's/https.*\/all\.min\.css/https:\/\/cdn\.staticfile\.org\/font-awesome\/5\.14\.0\/css\/all\.min\.css/' ./docs/.vuepress/dist/assets/css/*.css |
其中,-i 表示直接替换原文件,接下来的 's/XXXXX/YYYYY/' ,s 表示进行替换,紧跟两个正则表达式 XXXXX 和 YYYYY。
XXXXX 我们直接写成 https.*\/all\.min\.css,匹配原来的 url。
YYYYY 就是我们替换后的字符串,其中 url 中的 / 需要加 \ 进行转义,就变成了 https:\/\/cdn\.staticfile\.org\/font-awesome\/5\.14\.0\/css\/all\.min\.css。
最后跟的是文件的名字,因为每次生成的 css 文件名 0.styles.cf4c95b7.css 可能会变化,又因为 css 文件夹下只有一个文件,所以我们直接用 *.css 进行通配。最后就是 ./docs/.vuepress/dist/assets/css/*.css 了。
那么把这行命令加到哪里呢?
之前我们配置了 github 的 webhook ,当执行 push 代码的时候,我们服务器会自动执行下边的代码,详见 云服务器搭建全过程。
1 | !/bin/sh |
我们只需要在 build 之后进行替换即可。
1 | !/bin/sh |
结果
让我们再来访问一下网站。

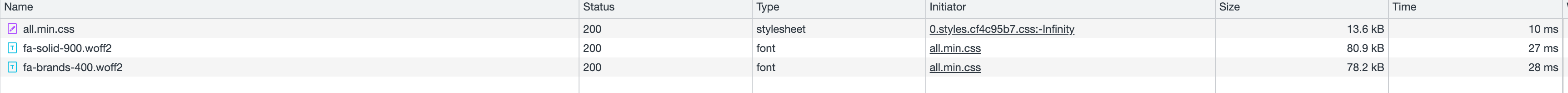
成功实现了秒开,让我们看下之前 css 和 woff 的加载时间:

只能说快的飞起!
后记
最近如果发现一些常用的网站打开变慢了,比如 echarts ,一个可能的原因就是它们使用了 jsdelivr 的 cdn,只能让 *.jsdelivr.net 去走代理了。