代码也写了几年了,设计模式处于看了忘,忘了看的状态,最近对设计模式有了点感觉,索性就再学习总结下吧。
大部分讲设计模式的文章都是使用的 Java、C++ 这样的以类为基础的静态类型语言,作为前端开发者,js 这门基于原型的动态语言,函数成为了一等公民,在实现一些设计模式上稍显不同,甚至简单到不像使用了设计模式,有时候也会产生些困惑。
下面按照「场景」-「设计模式定义」- 「代码实现」- 「易混设计模式」 -「总」的顺序来总结一下,如有不当之处,欢迎交流讨论。
场景
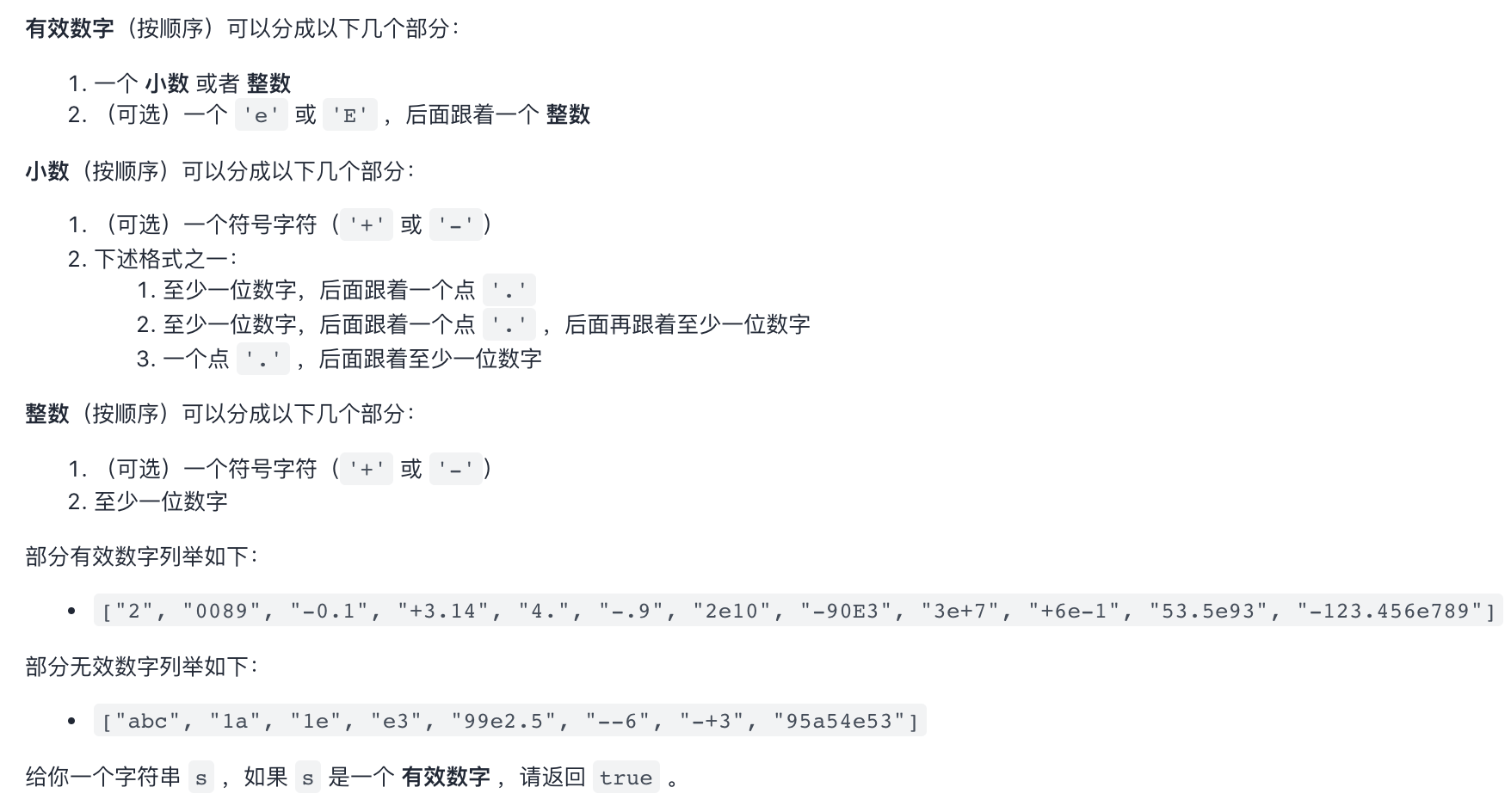
leetcode 65 题 判断是否是合法的数字:

部分有效数字列举如下:["2", "0089", "-0.1", "+3.14", "4.", "-.9", "2e10", "-90E3", "3e+7", "+6e-1", "53.5e93", "-123.456e789"]
部分无效数字列举如下:["abc", "1a", "1e", "e3", "99e2.5", "--6", "-+3", "95a54e53"]
我们可以依次遍历给定的字符串,然后各种 if 、else 来解决这个问题:
1 | /** |
如果只是为了刷题 AC 也没啥毛病,但如果在业务中写出这么多 if、else 大概就要被打了。
为了让代码扩展性和可读性更高,我们可以通过责任链模式进行改写。
责任链模式
GoF 介绍的责任链模式定义:
Avoid coupling the sender of a request to its receiver by giving more than one object a chance to handle the request. Chain the receiving objects and pass the request along the chain until an object handles it.
避免请求者和接收者之间的耦合,让多个接收者都有机会去处理请求。将接收者组成链条,在链条中传递请求直到有接收者可以处理它。
原始的定义中,当请求被处理后链条就终止了,但很多地方也会将请求一直传递下去,可以看作是责任链模式的变体。
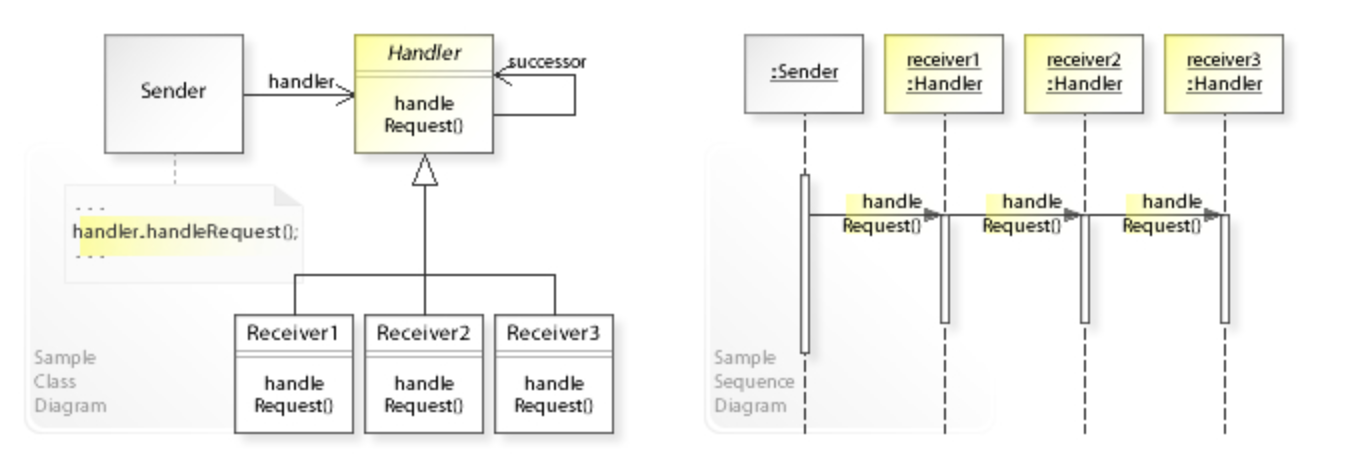
看一下 UML 类图和时序图:

Sender 无需关心哪一个 Receiver 去处理它,只需要通过 Handler 接口在 Receiver 链条中进行处理,每一个 Receiver 处理结束后继续传给下一个 Receiver 。
看起来比较抽象,看一个具体的例子,不同等级的日志进行不同的处理:
1 | import java.util.*; |
输出:
1 | Writting to stdout: Entering function y. |
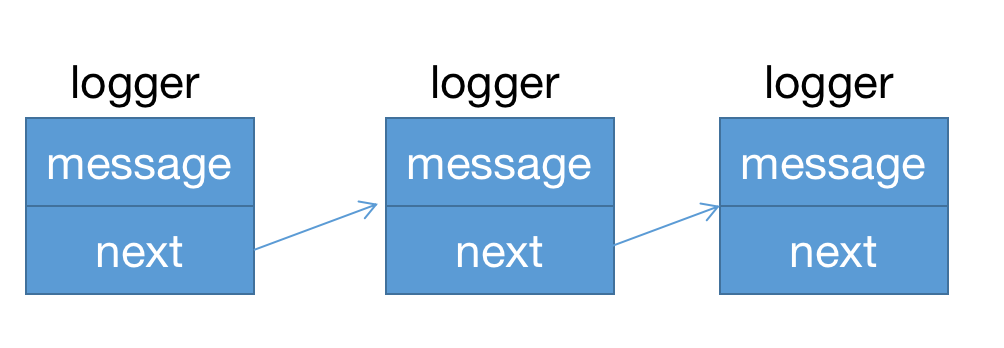
每个 logger 都继承了 message 方法,并且拥有的 next 也指向一个 logger 对象,通过 next 去调用下一个的 message 方法。

让我们用 js 再来改写一下:
我们先实现一个 Handler 对象,构建链条。
1 | const Handler = function (fn) { |
接下来实现不同的 Logger 。
1 | const ERR = 3; |
然后进行测试:
1 | const StdoutHandler = new Handler(StdoutLogger); |
输出内容和 java 代码是一致的。
代码实现
回到开头的场景中,判断是否是有效数字。
我们可以抽离出不同功能,判断是否是整数、是否是科学记数法、是否是浮点数等等,然后通过职责链模式把它们链接起来,如果某一环节返回了 true 就不再判断,直接返回最终结果。
可以利用上边写的 Handler 对象,构建链条,此外可以通过返回值提前结束传递。
1 | function Handler(fn) { |
数字预处理一下,去掉前后空白和 +、- 便于后续的判断。
1 | function preProcessing(v) { |
判断是否是整数:
1 | // 判断是否是整数 |
判断是否是小数:
1 | // 判断是否是小数 |
判断是否是科学计数法:
1 | // 判断是否是科学计数法 |
判断是否是十六进制:
1 | function isHex(hex) { |
然后通过 Handler 将上边的功能串联起来即可:
1 | /** |
通过责任链的设计模式,每一个函数都可以很好的进行复用,并且未来如果要新增一种类型判断,只需要加到责任链中即可,和之前的判断也完全独立。
易混设计模式
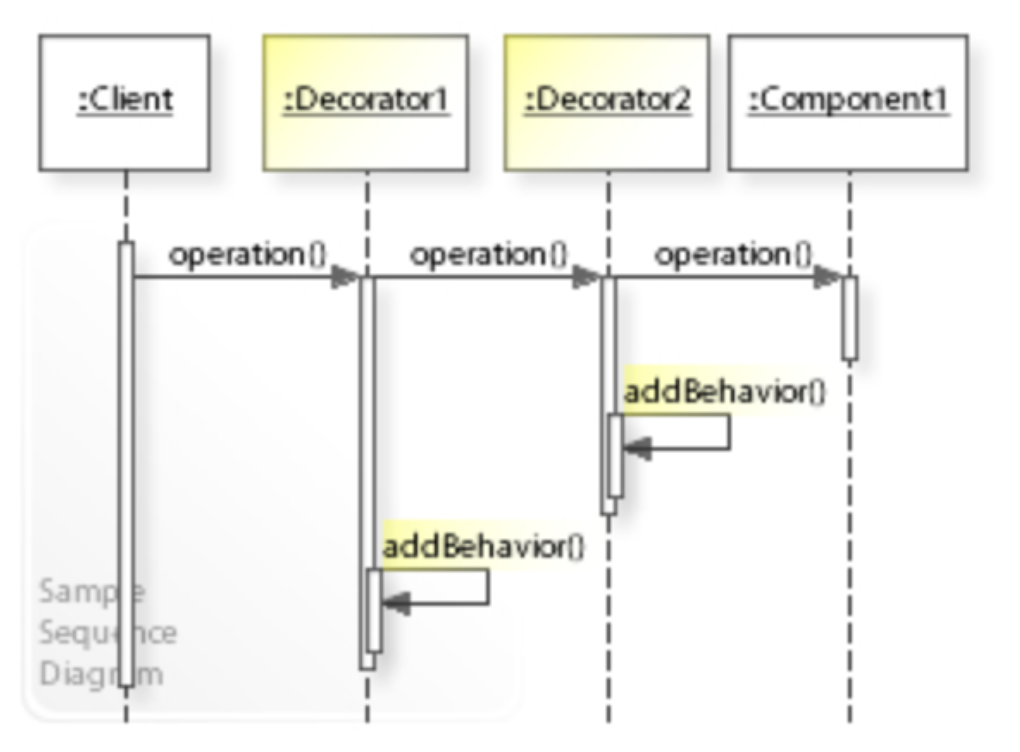
说到沿着「链」执行,应该会想到 装饰器模式 。

它和责任链模式看起来结构上是一致的,我的理解上主要有两点不同:
- 装饰器模式是对已有功能的增强,依次包装起来形成链式调用。而责任链模式从一开始就抽象出了很多功能,然后形成责任链。
- 装饰器模式会依次调用新增的功能直到最初的功能,责任链模式提供了一种中断的能力,调用到某个操作的时候可以直接终止掉,不是所有的功能都会调用。
总
当处理一件事情的时候发现会分很多种情况去讨论,此时可以考虑使用责任链模式进行功能的拆分,提高代码的复用性、扩展性以及可读性。
像 js 中底层的原型链、作用域链、Dom 元素的冒泡机制都可以看作是责任链模式的应用。