平时开发各种布局基本上可以 flex 一把梭,不用再纠结 float 这个神奇属性了。但一直又没有专门去记忆一下 flex 的属性,开发的时候还是顺手百度下属性的含义,略显不够专业[旺柴]。索性抽时间把每个属性就都总结下吧,查漏补缺。
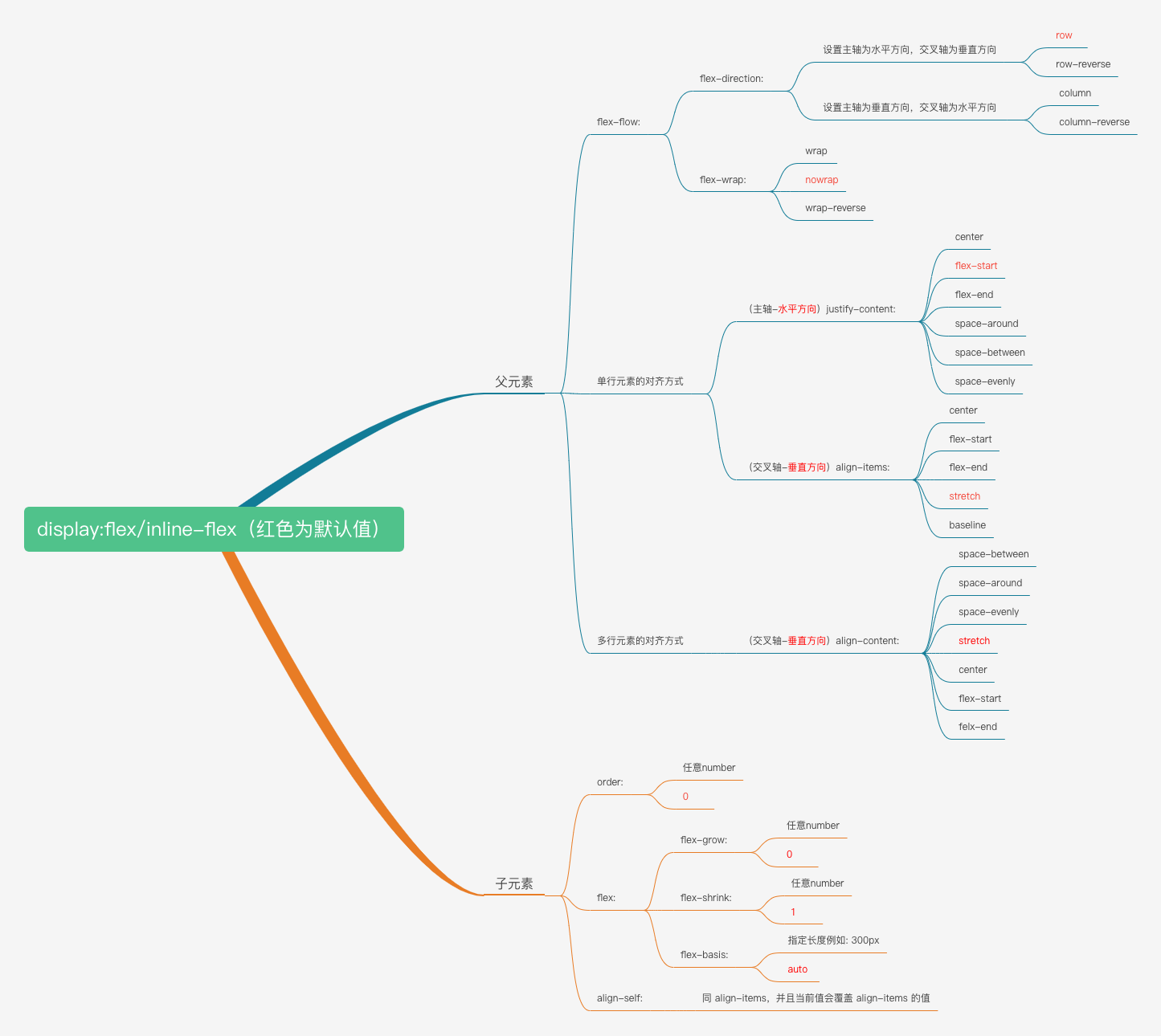
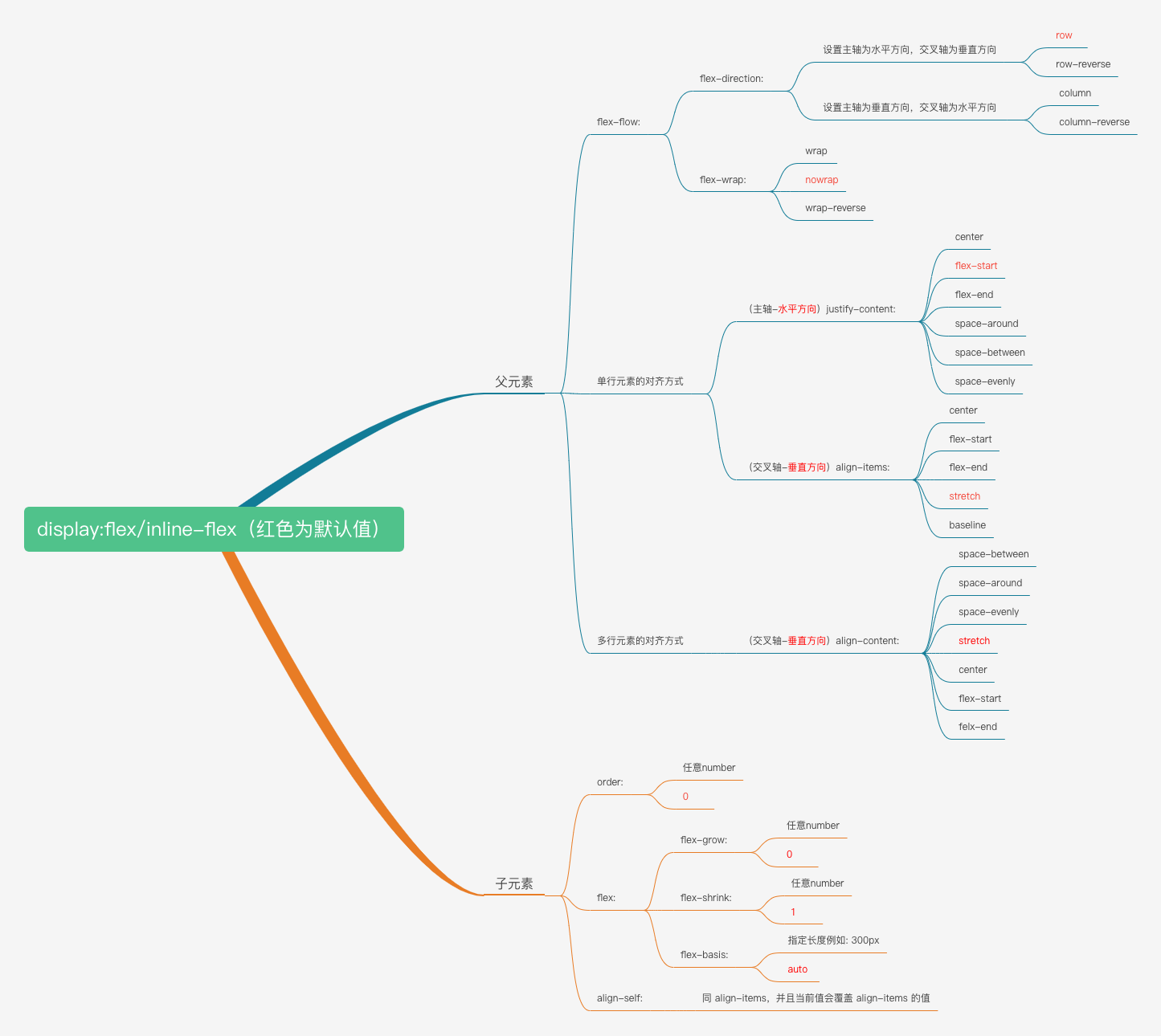
总览

下边按照上图的顺序来详细说明下每个属性的作用,并且参考 W3C 提到的代码结构:
1 | <!DOCTYPE html> |
代码总体结构都是上边的样子,下边介绍的时候就省略了。
各属性
flex
display: flex;
父元素变为 flex 布局,并且为 block 块级元素。
1 | .flex-container { |

display: inline-flex;
父元素变为 flex 布局,并且是行内元素。
1 | .flex-container { |
两个元素会在同一行展示。

flex-direction
display: flex/inline-flex -> 父元素 -> flex-flow: -> flex-direction: -> row
row 为默认值
1 | .flex-container { |
在水平方向从左到右排列,同时决定了主轴为水平方向。

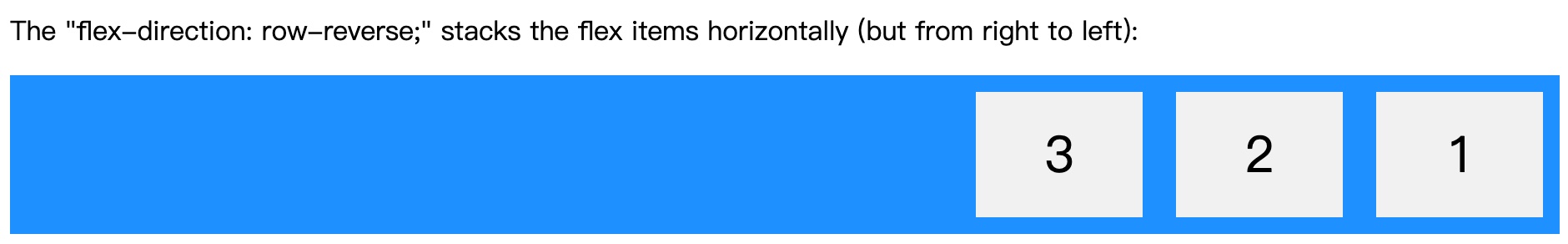
display: flex/inline-flex -> 父元素 -> flex-flow: -> flex-direction: -> row-reverse
1 | .flex-container { |
在水平方向从右到左排列,同时决定了主轴为水平方向。

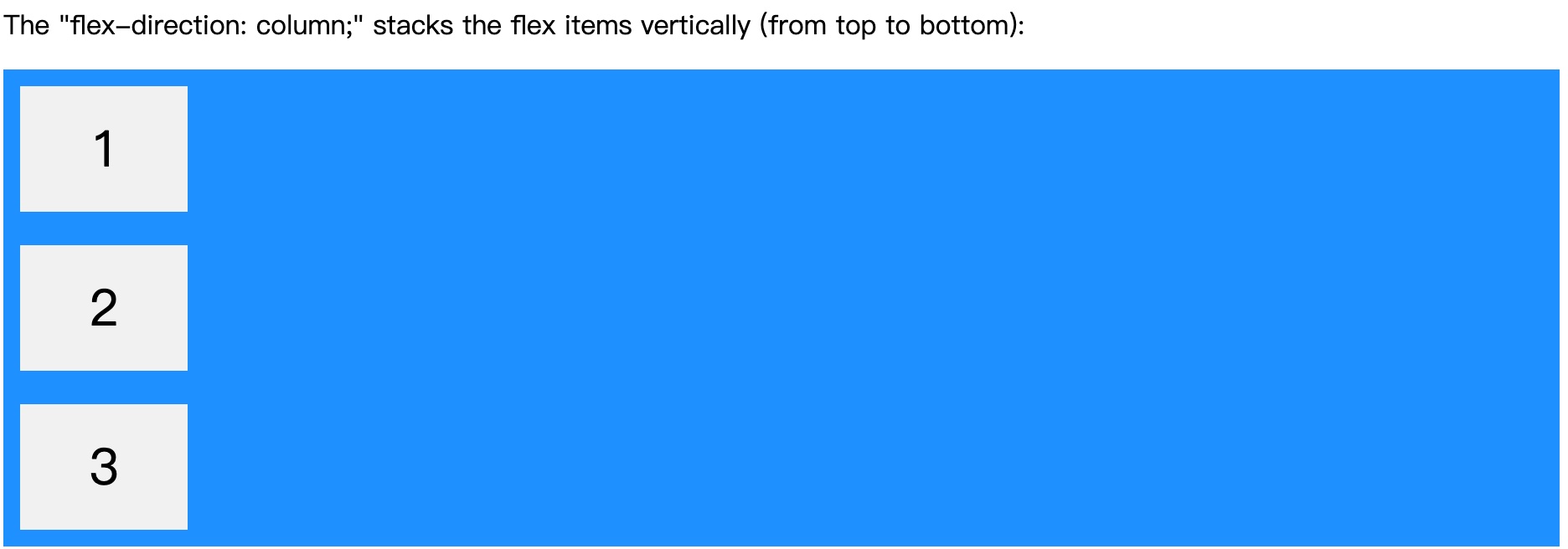
display: flex/inline-flex -> 父元素 -> flex-flow: -> flex-direction: -> column
1 | .flex-container { |
在垂直方向从上到下排列,同时决定了主轴为垂直方向。

display: flex/inline-flex -> 父元素 -> flex-flow: -> flex-direction: -> column-reverse
1 | .flex-container { |
在垂直方向从下到上排列,同时决定了主轴为垂直方向。

下边为了简明,各属性都是默认主轴为水平方向进行举例
flex-wrap
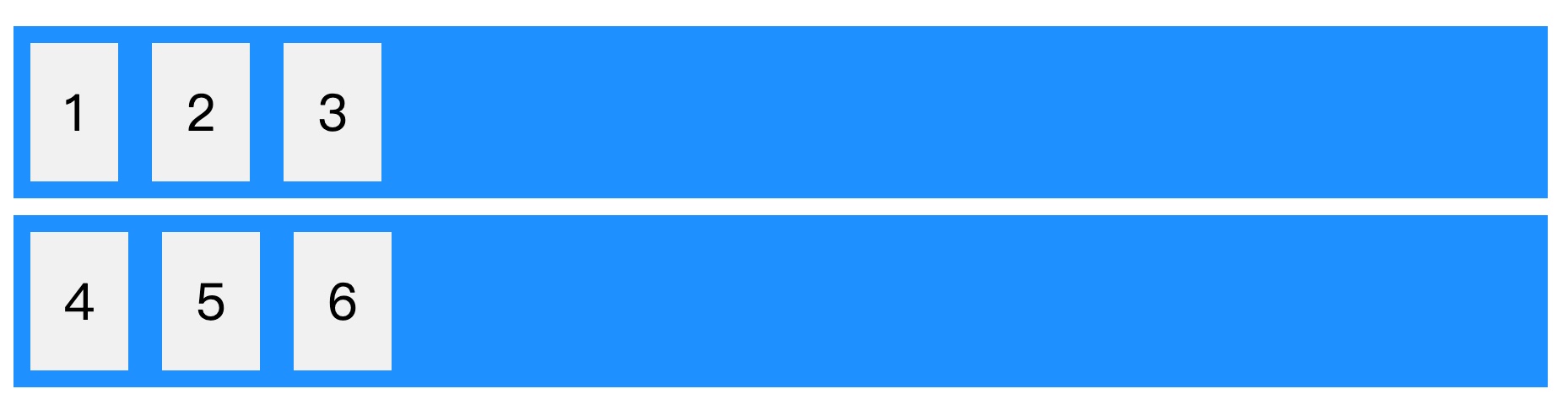
display: flex/inline-flex -> 父元素 -> flex-flow: ->flex-wrap: -> wrap
1 | .flex-container { |
当空间不够的时候自动换行。

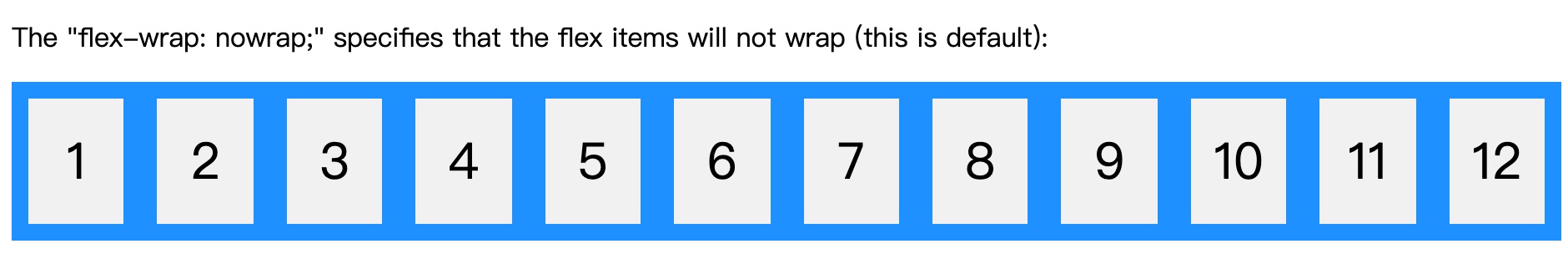
display: flex/inline-flex -> 父元素 -> flex-flow: -> flex-direction: -> nowrap
nowrap 为默认值。
1 | .flex-container { |
当空间不够不进行换行,默认会进行压缩。

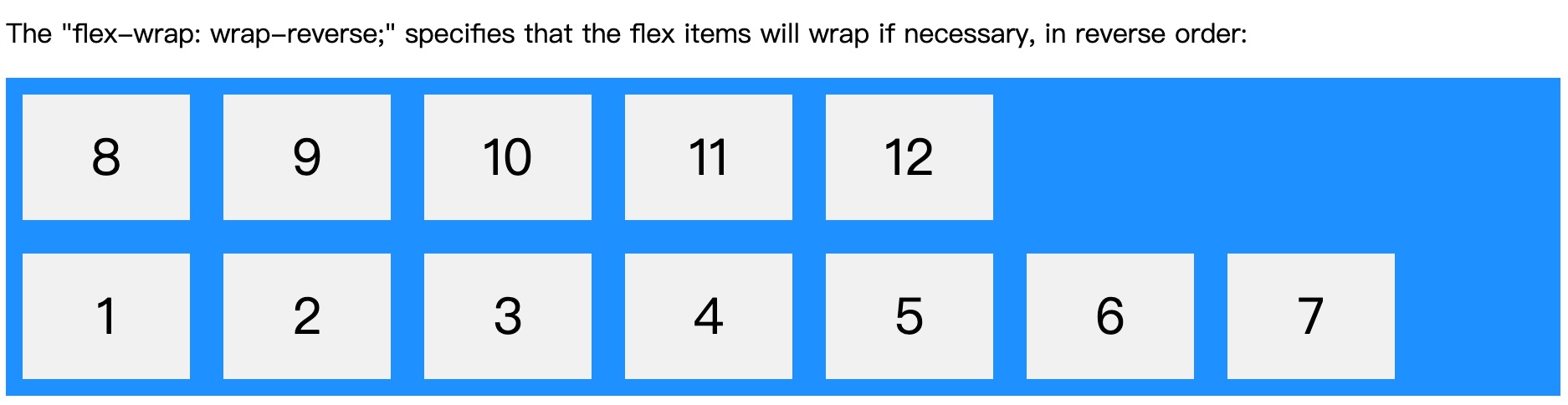
display: flex/inline-flex -> 父元素 -> flex-flow: -> flex-direction: -> wrap-reverse
1 | .flex-container { |
在水平方向从左到右排列,同时使交叉轴的排列方向反向。
默认交叉轴是垂直方向,并且是从上到下。所以加了 wrap-reverse 就是从下到上了。

flex-flow
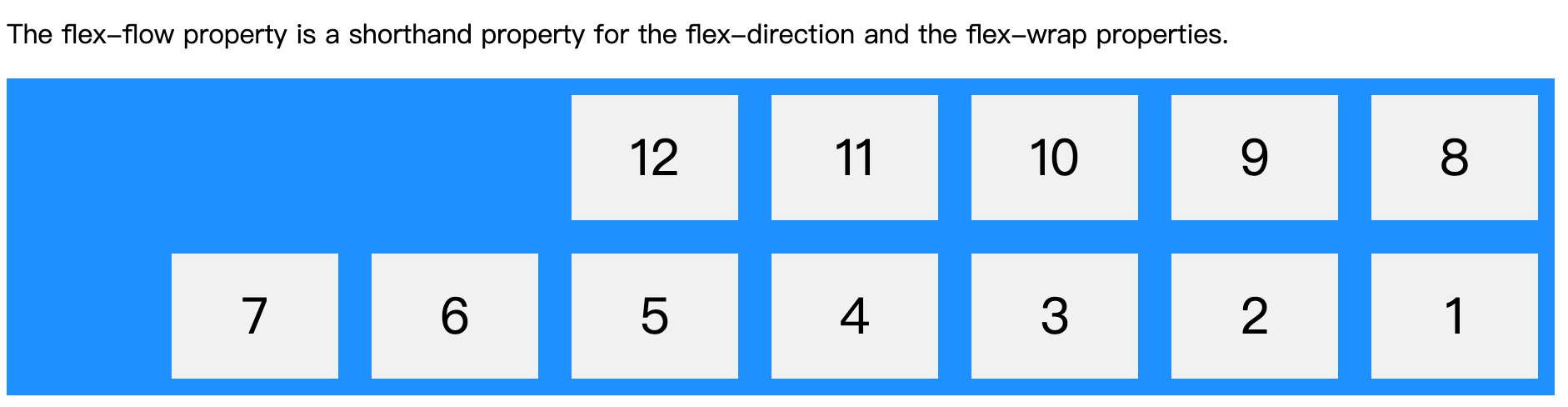
display: flex/inline-flex -> 父元素 -> flex-flow:
上边介绍的 flex-direction 和 flex-wrap 可以合写为 flex-flow ,它们共同决定了主轴和交叉轴的排列方向,从左到右(从右到左)和从上到下(从下到上)的组合。
1 | .flex-container { |
主轴为水平方向,row-reverse 从右到左,wrap-reverse 交叉轴从下到上。

justify-content
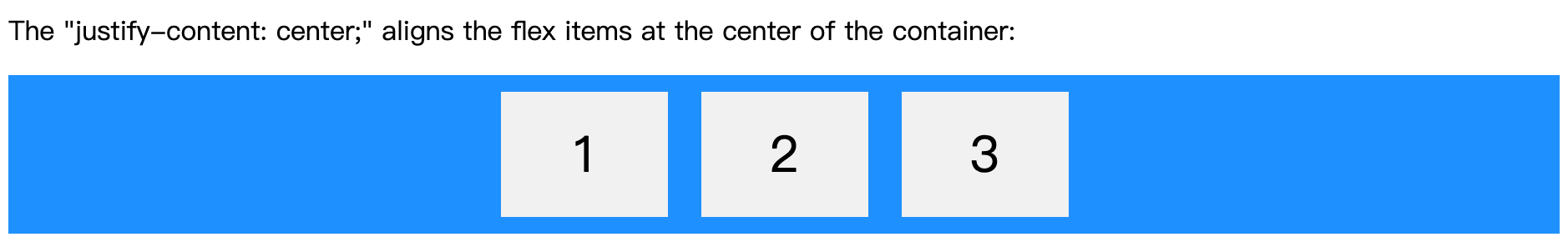
display: flex/inline-flex -> 父元素 -> 单行元素的对齐方式 -> (主轴-默认水平方向)justify-content: -> center
1 | .flex-container { |
子元素居中

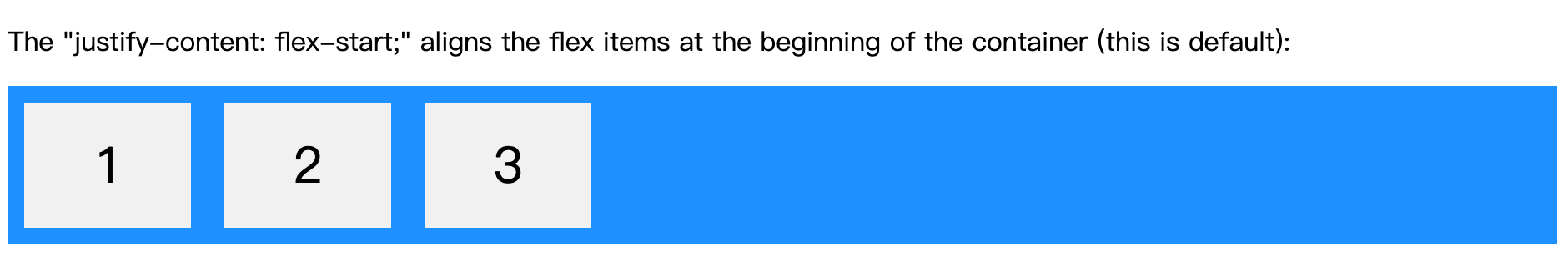
display: flex/inline-flex -> 父元素 -> 单行元素的对齐方式 -> (主轴-默认水平方向)justify-content: -> flex-start
1 | .flex-container { |
子元素靠左对齐,并且 flex-start 为默认值。

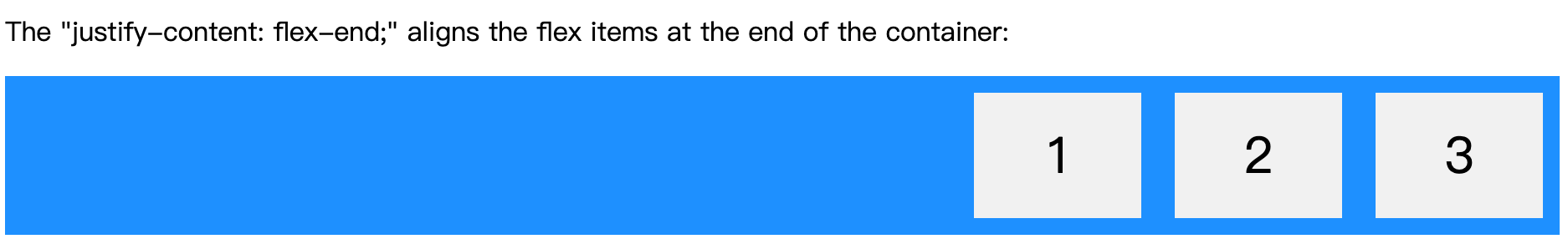
display: flex/inline-flex -> 父元素 -> 单行元素的对齐方式 -> (主轴-默认水平方向)justify-content: -> flex-end
1 | .flex-container { |
子元素靠右对齐。

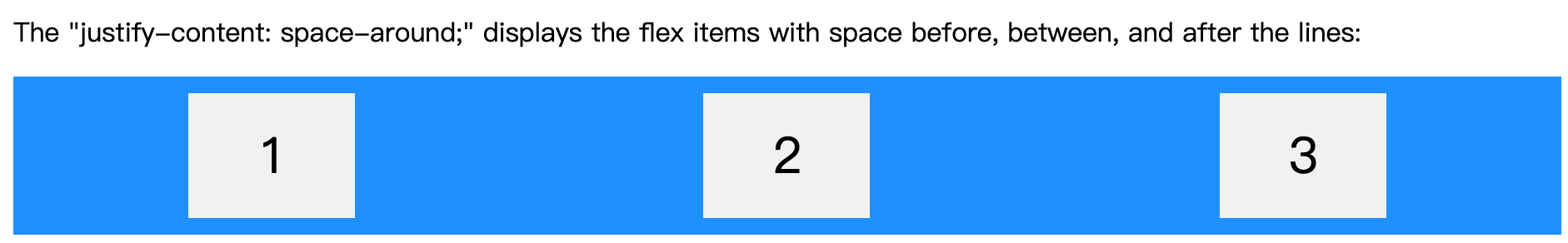
display: flex/inline-flex -> 父元素 -> 单行元素的对齐方式 -> (主轴-默认水平方向)justify-content: -> space-around
1 | .flex-container { |
子元素均匀分布,元素之间的空白是两边的两倍。

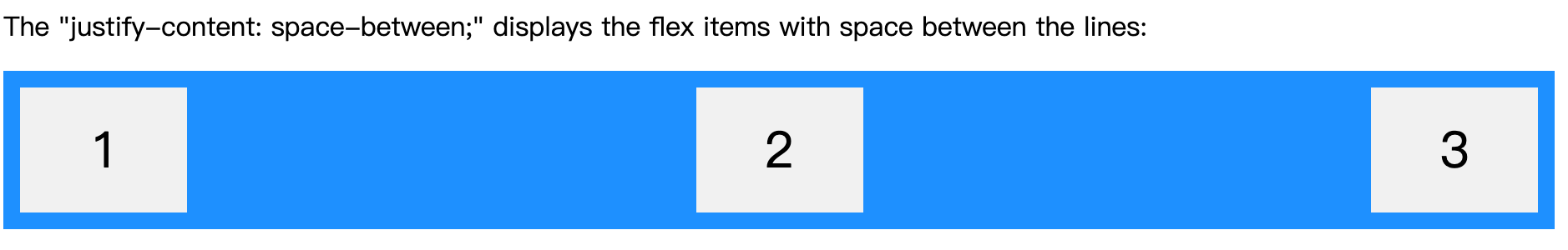
display: flex/inline-flex -> 父元素 -> 单行元素的对齐方式 -> (主轴-默认水平方向)justify-content: -> space-between
1 | .flex-container { |
子元素均匀分布,两边不留白。

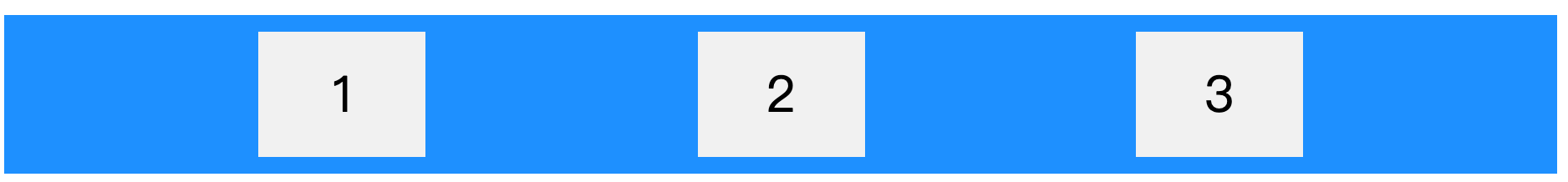
display: flex/inline-flex -> 父元素 -> 单行元素的对齐方式 -> (主轴-默认水平方向)justify-content: -> space-evenly
1 | .flex-container { |
子元素真均匀分布,空白全部相同。

align-items
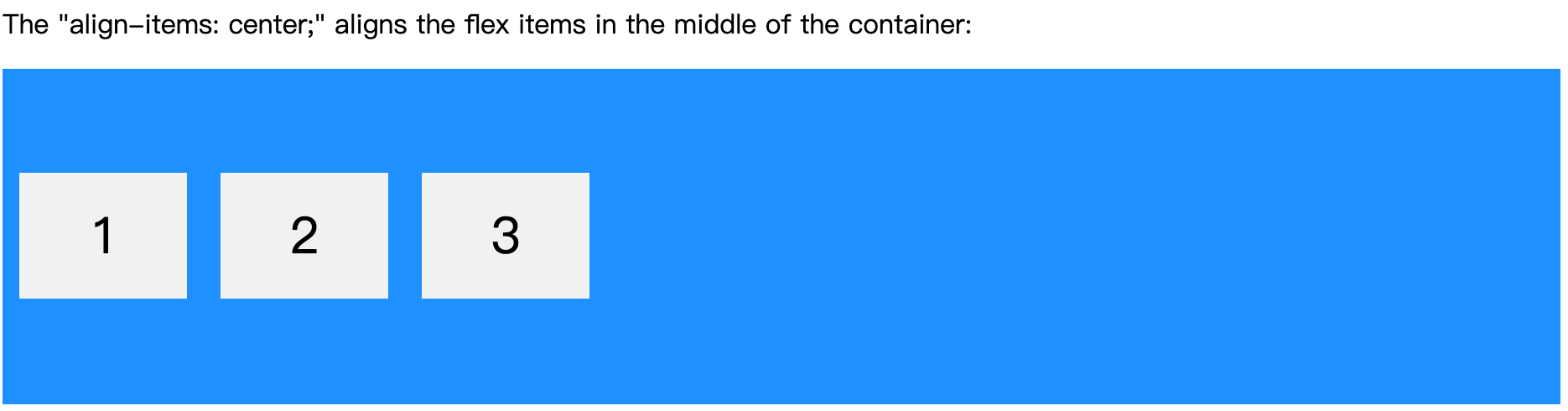
display: flex/inline-flex -> 父元素 -> 单行元素的对齐方式 -> (交叉轴-默认垂直方向)align-items: -> center
1 | .flex-container { |
子元素垂直方向居中。

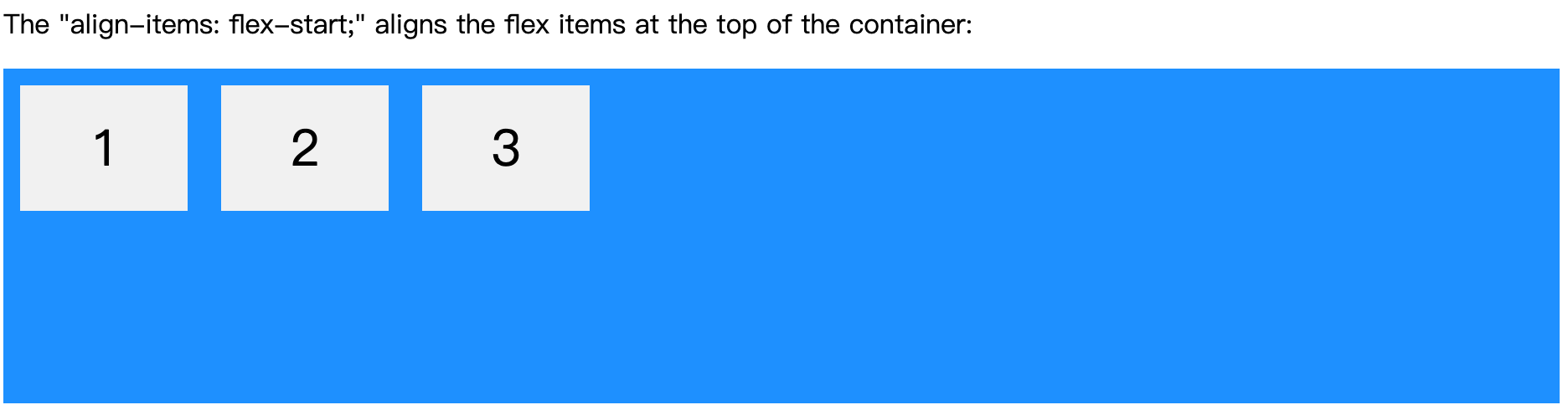
display: flex/inline-flex -> 父元素 -> 单行元素的对齐方式 -> (交叉轴-默认垂直方向)align-items: -> flex-start
1 | .flex-container { |
子元素垂直方向顶部。

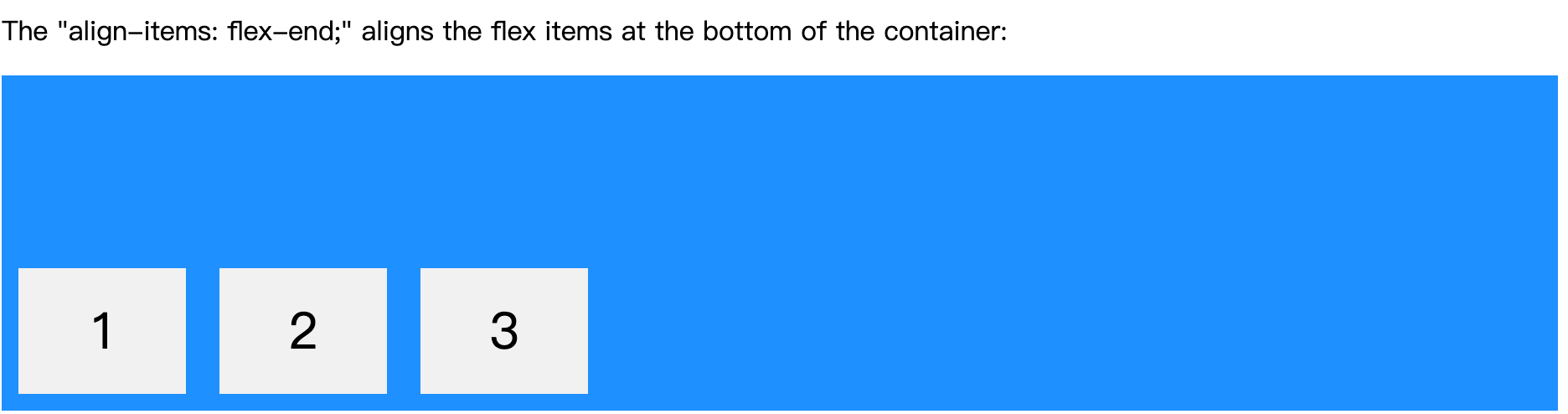
display: flex/inline-flex -> 父元素 -> 单行元素的对齐方式 -> (交叉轴-默认垂直方向)align-items: -> flex-end
1 | .flex-container { |
子元素垂直方向底部。

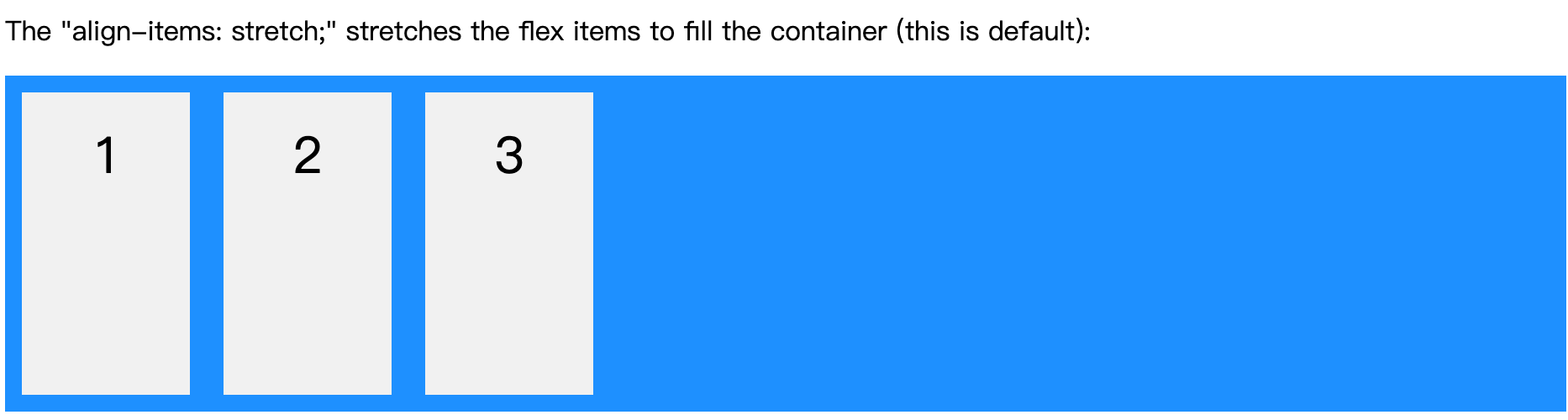
display: flex/inline-flex -> 父元素 -> 单行元素的对齐方式 -> (交叉轴-默认垂直方向)align-items: -> stretch
1 | .flex-container { |
子元素垂直方向拉伸,stretch 为默认值。

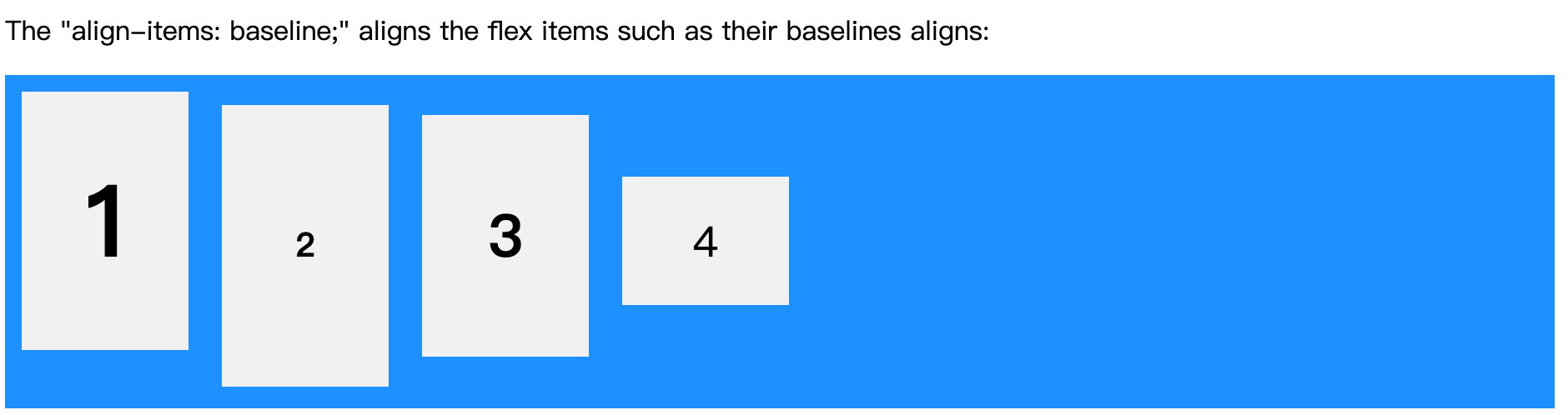
display: flex/inline-flex -> 父元素 -> 单行元素的对齐方式 -> (交叉轴-默认垂直方向)align-items: -> baseline
1 | .flex-container { |
当字体大小不一致的时候,根据字体的 baseline 对齐。

align-content
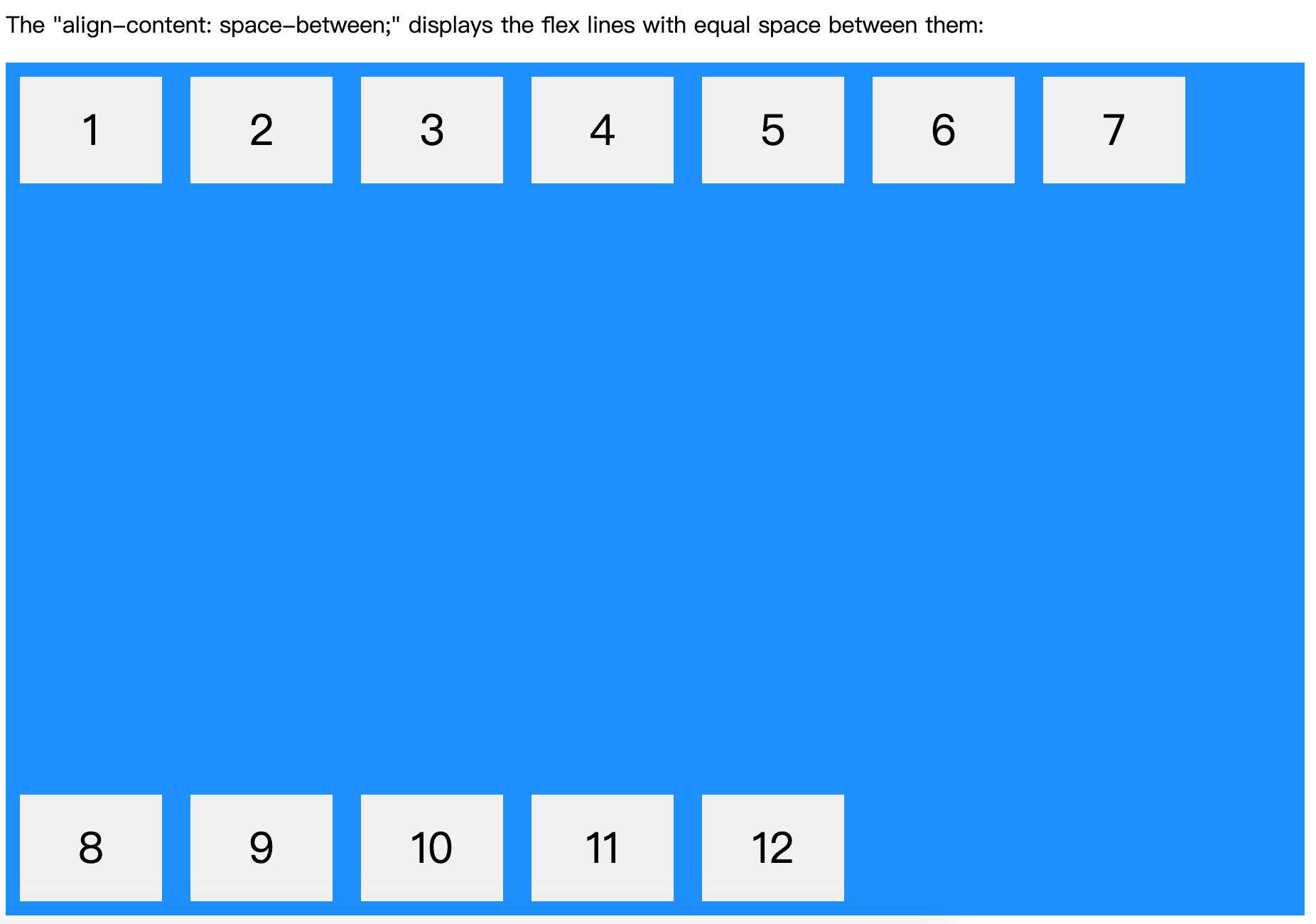
display: flex/inline-flex -> 父元素 -> 多行元素的对齐方式 -> (交叉轴-垂直方向)align-content: -> space-between
1 | .flex-container { |
垂直方向,均匀分布,顶部底部没有空白。

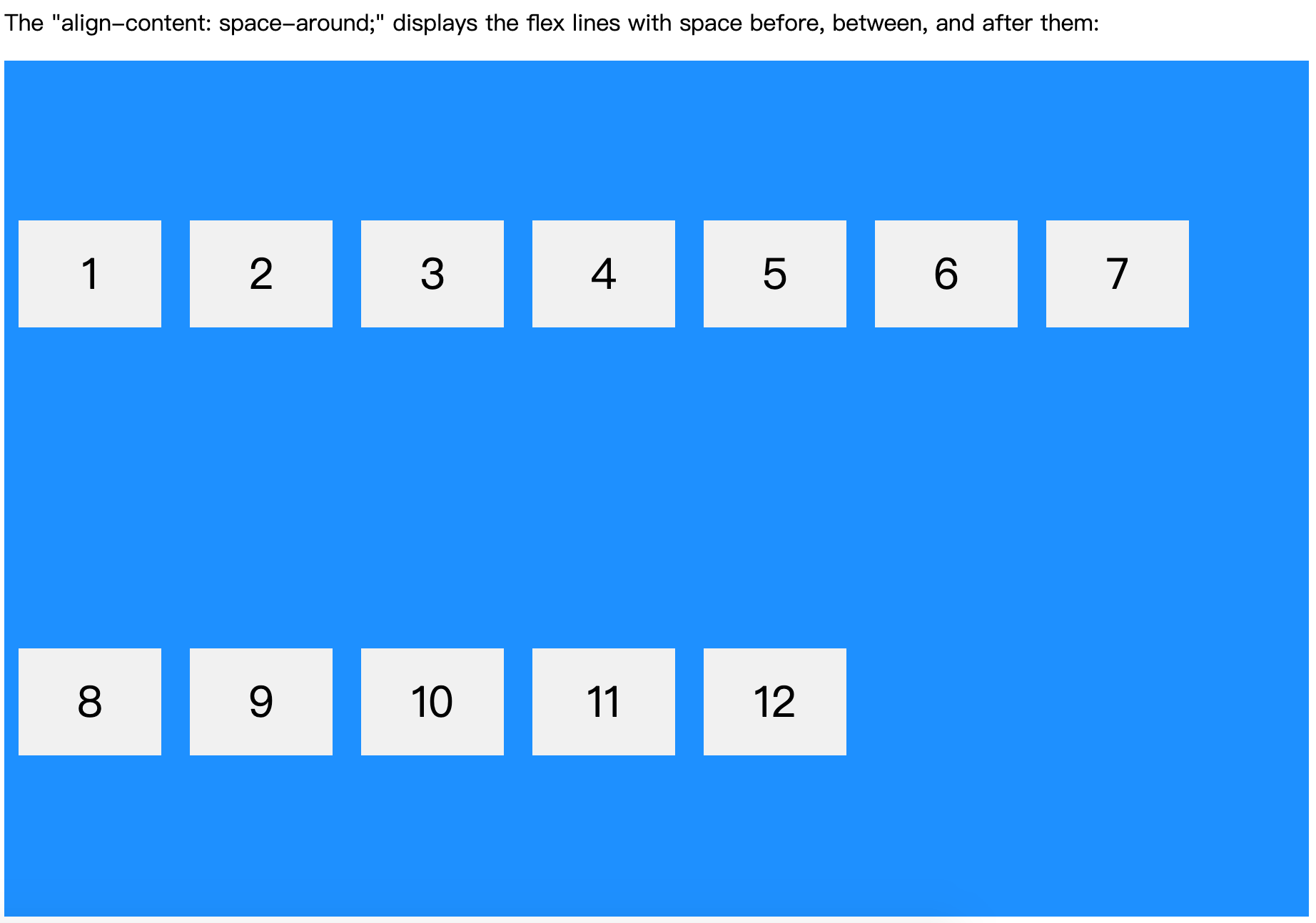
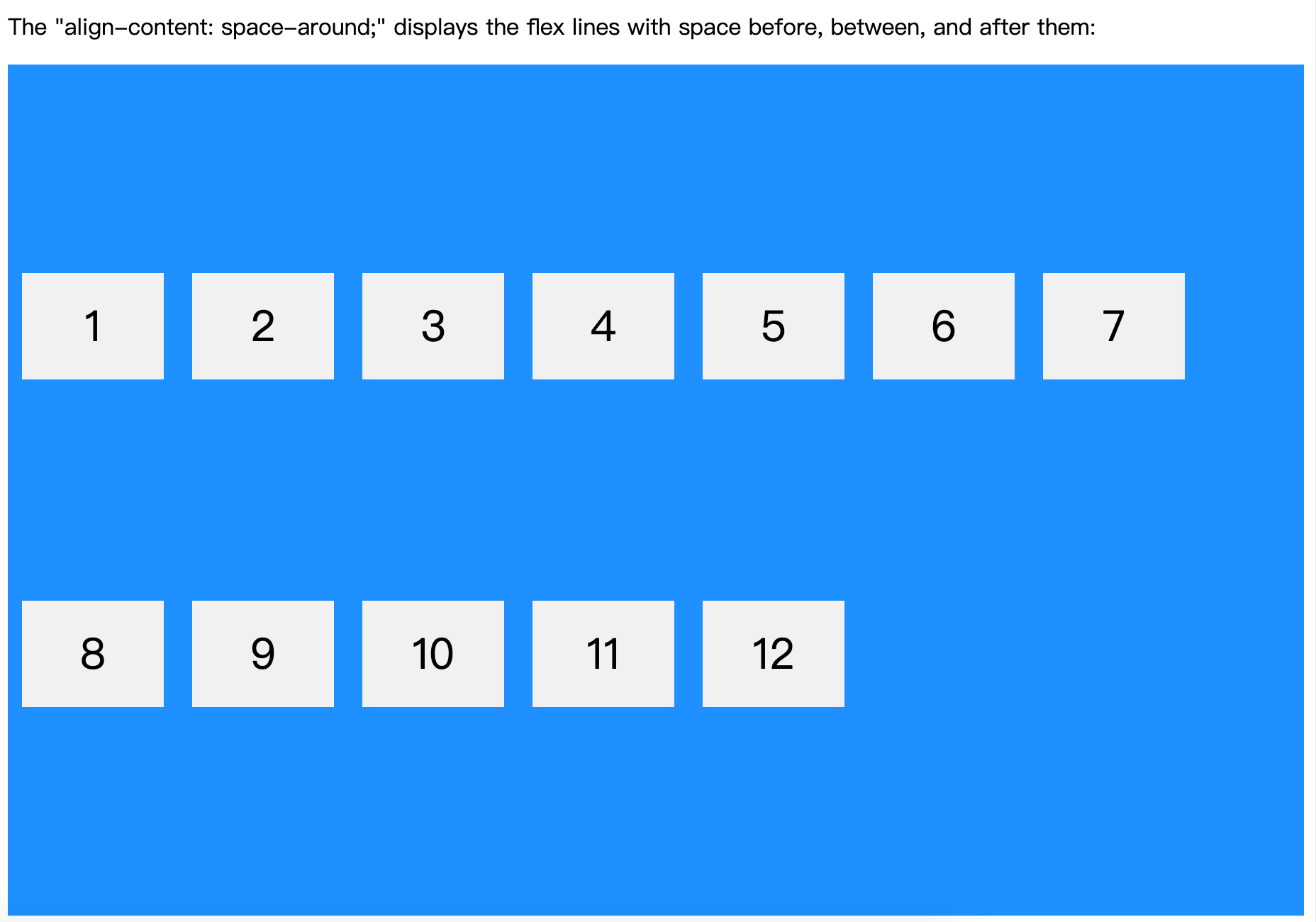
display: flex/inline-flex -> 父元素 -> 多行元素的对齐方式 -> (交叉轴-垂直方向)align-content: -> space-around
1 | .flex-container { |
垂直方向,均匀分布,顶部底部有空白,是元素之前空白的一半。

display: flex/inline-flex -> 父元素 -> 多行元素的对齐方式 -> (交叉轴-垂直方向)align-content: -> space-evenly
1 | .flex-container { |
垂直方向,真均匀分布,空白全部相同。

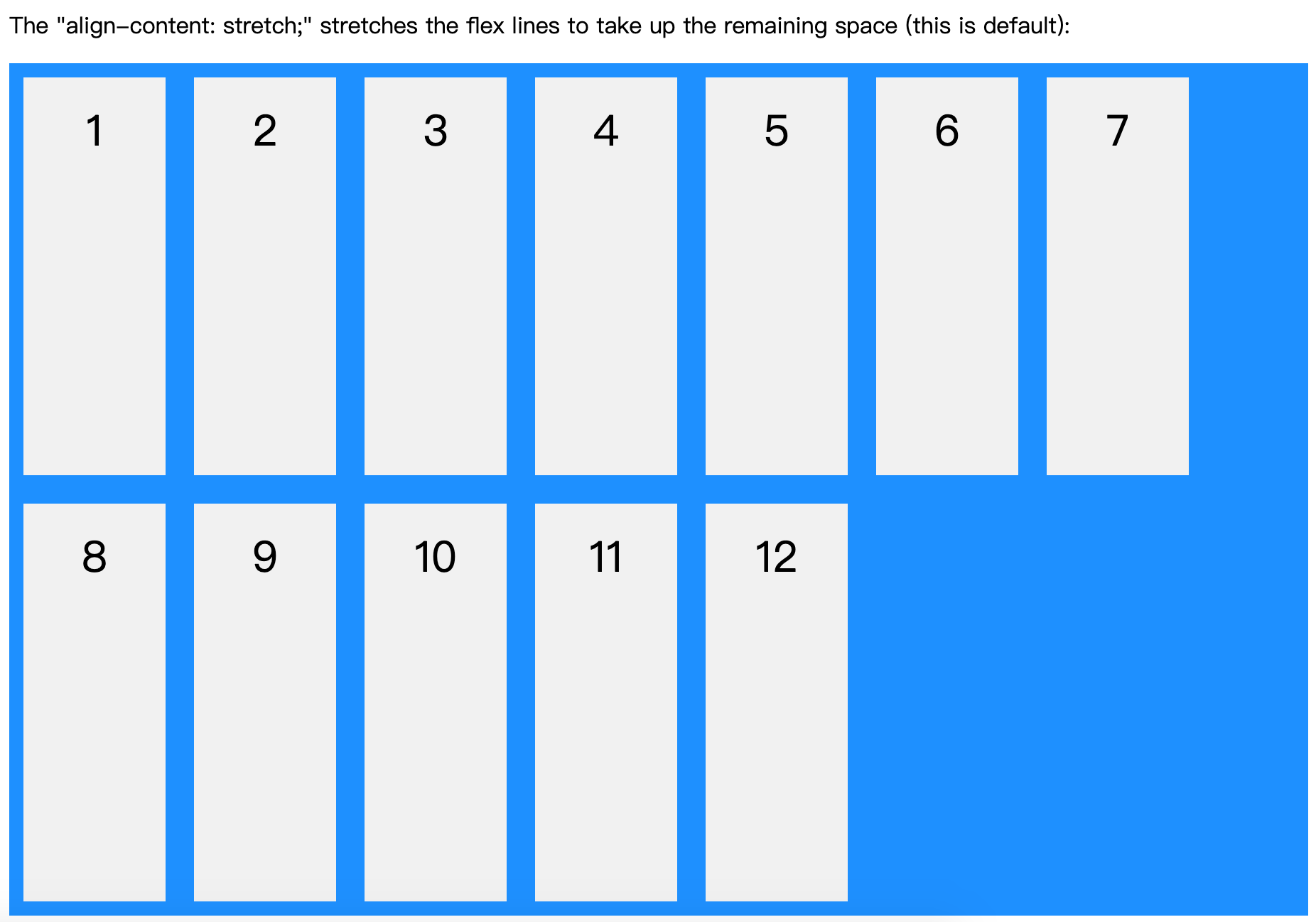
display: flex/inline-flex -> 父元素 -> 多行元素的对齐方式 -> (交叉轴-垂直方向)align-content: -> stretch
1 | .flex-container { |
垂直拉伸占据空间剩余的空间,stretch 为默认值。

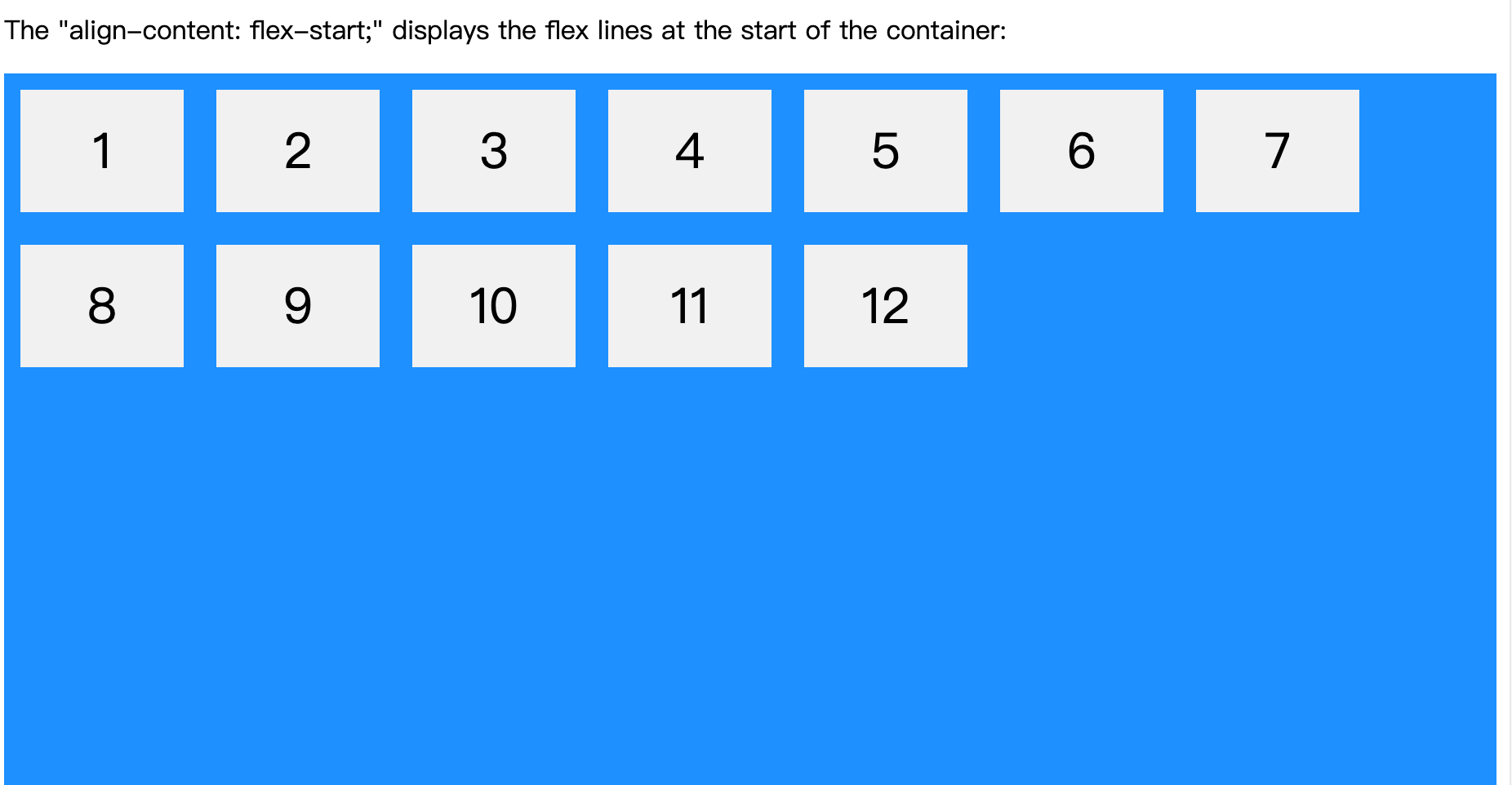
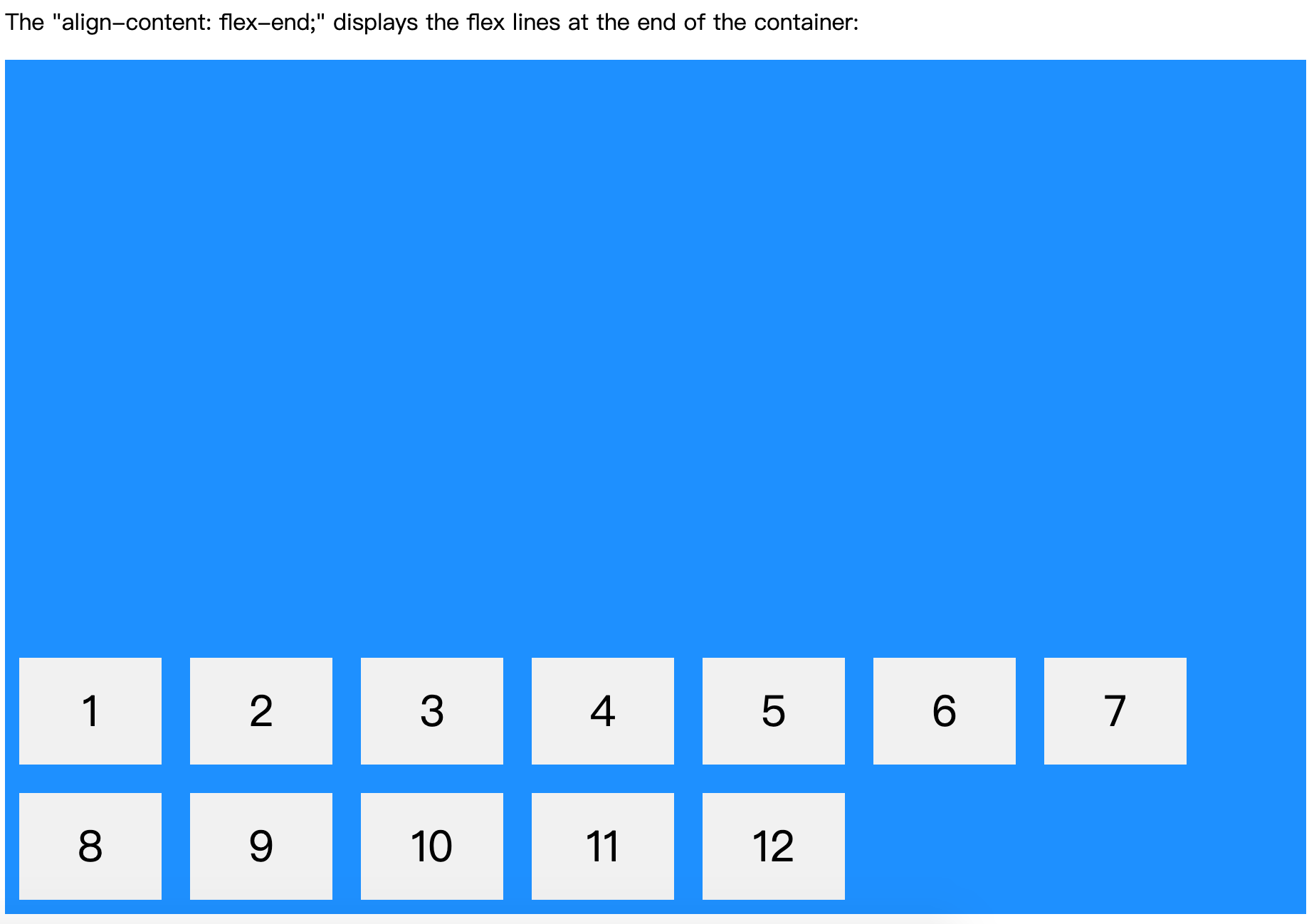
display: flex/inline-flex -> 父元素 -> 多行元素的对齐方式 -> (交叉轴-垂直方向)align-content: -> flex-start
1 | .flex-container { |
垂直方向,顶部对齐。

display: flex/inline-flex -> 父元素 -> 多行元素的对齐方式 -> (交叉轴-垂直方向)align-content: -> flex-end
1 | .flex-container { |
垂直方向,底部对齐。

order
display: flex/inline-flex -> 子元素 -> order
1 | .flex-container { |
根据 order 排列。

flex-grow
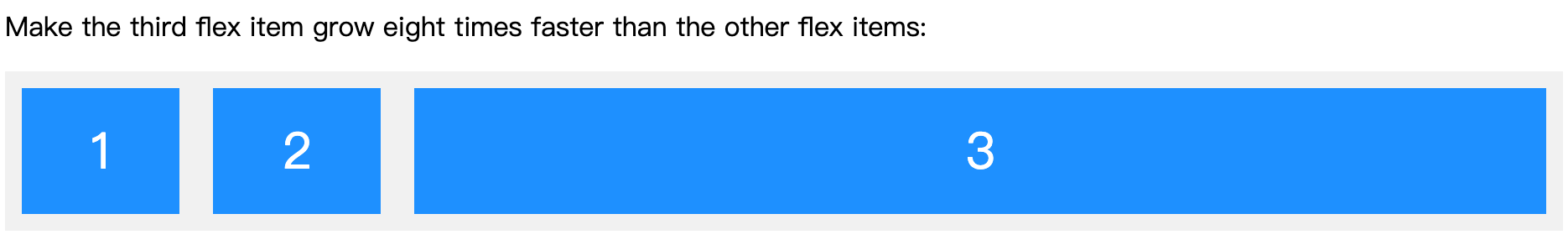
display: flex/inline-flex -> 子元素 -> flex -> flex-grow
1 | .flex-container { |
当有剩余空间时,是否进行拉伸,默认值 0 ,不拉伸。
有多个元素设置 flex-grow 的时候,值代表他们要增加的长度各自占额外空间的比例。

flex-shrink
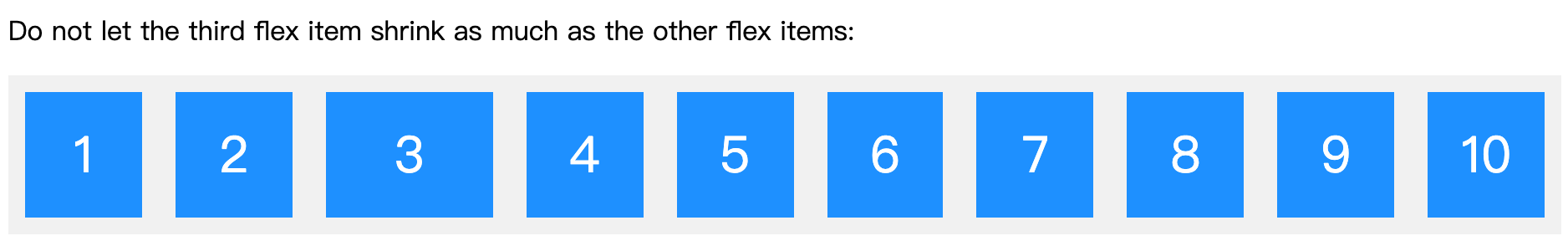
display: flex/inline-flex -> 子元素 -> flex -> flex-shrink
1 | .flex-container { |
当空间不足时,是否进行压缩,默认值是 1,进行压缩,0 代表不压缩。
有多个元素设置 flex-shrink 的时候,值代表他们各自占要减少空间的比例。

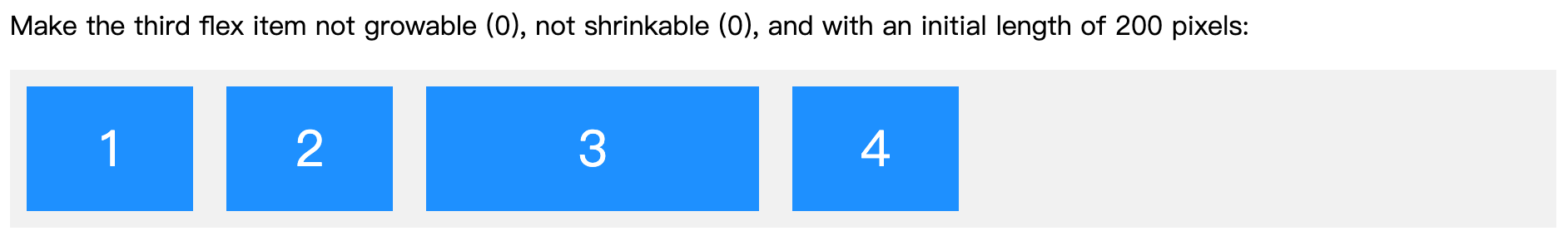
flex-basis
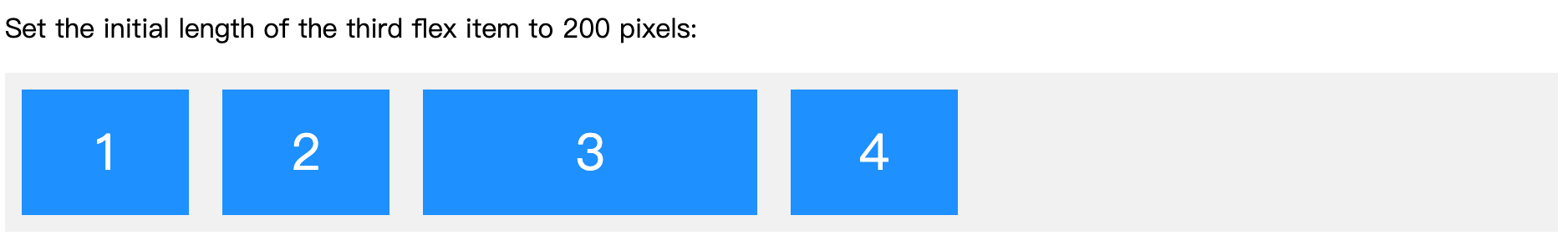
display: flex/inline-flex -> 子元素 -> flex-> flex-basis
1 | .flex-container { |
主轴方向初始的宽度。

flex
display: flex/inline-flex -> 子元素 -> flex
flex-grow、 flex-shrink 、 flex-basis 三个属性的合并写法。
1 | .flex-container { |

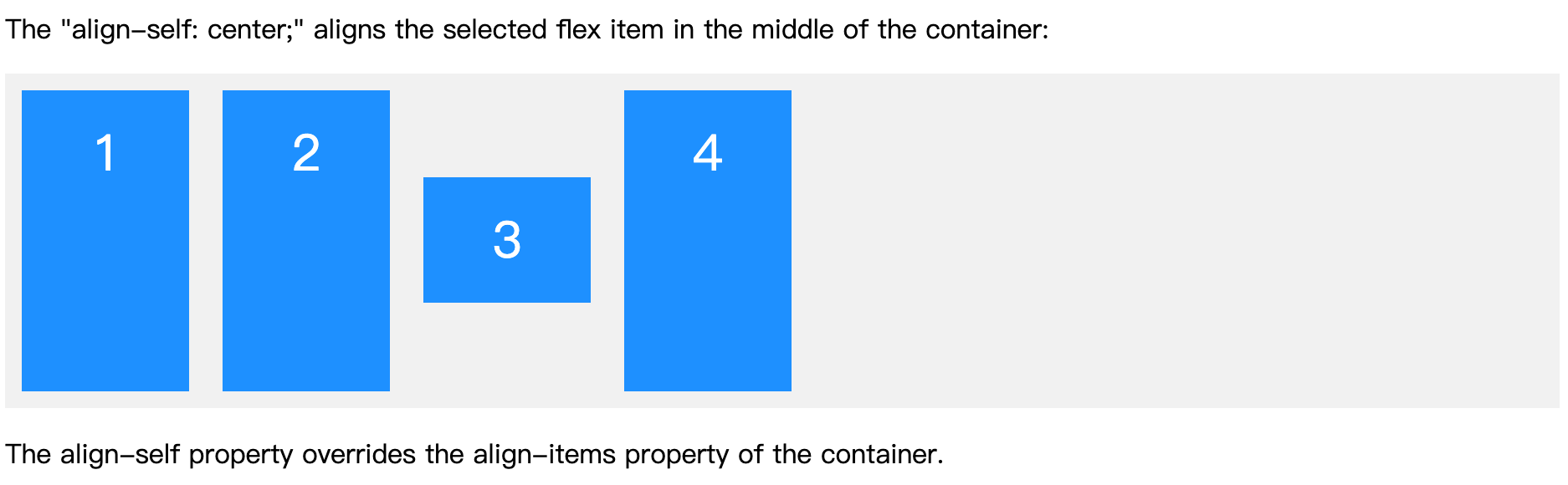
align-self
和 align-items 的属性相同,优先级更高,覆盖父元素的属性。
1 | .flex-container { |
默认是 stretch,3 元素将会居中。

举几个🌰
卡片类的
图文垂直居中的

靠左靠右的,这种除了用 space-between ,也可以给右边的元素设置 margin-left: auto;。

等等还有很多,基本上 flex 都可以搞定。
总
上边就是 flex 的常用属性(不是全部)了,掌握以后就可以更加愉快的做「切图仔」了!
这些属性主要就是两类,一类决定排列的方向(从上到下、从下到上、从左到右、从右到左),一类决定对齐的方式(居中、居上、居下等)。