背景
商家反馈,某个页面的列表数据错乱了,并且列表展示了很多条数据,但是标题写的是当前有 0 条数据。本地无法复现,于是联系了商家远程。
检查了后端接口,返回数据是正常的。
检查了
Chrome版本,是最新版本。检查了控制台,无任何报错。
重新理了代码的逻辑,一切正常
当一切陷入瓶颈的时候,检查了一下 html 标签,发现多出了很多 font 标签,但代码从来没有写过 <font></font> 这种标签。谷歌搜索 「多出 font 标签」,有很多人中招,问题最终解决。
复现
这里写一个 demo ,复现一下上边的错误,通过 Vue 演示,
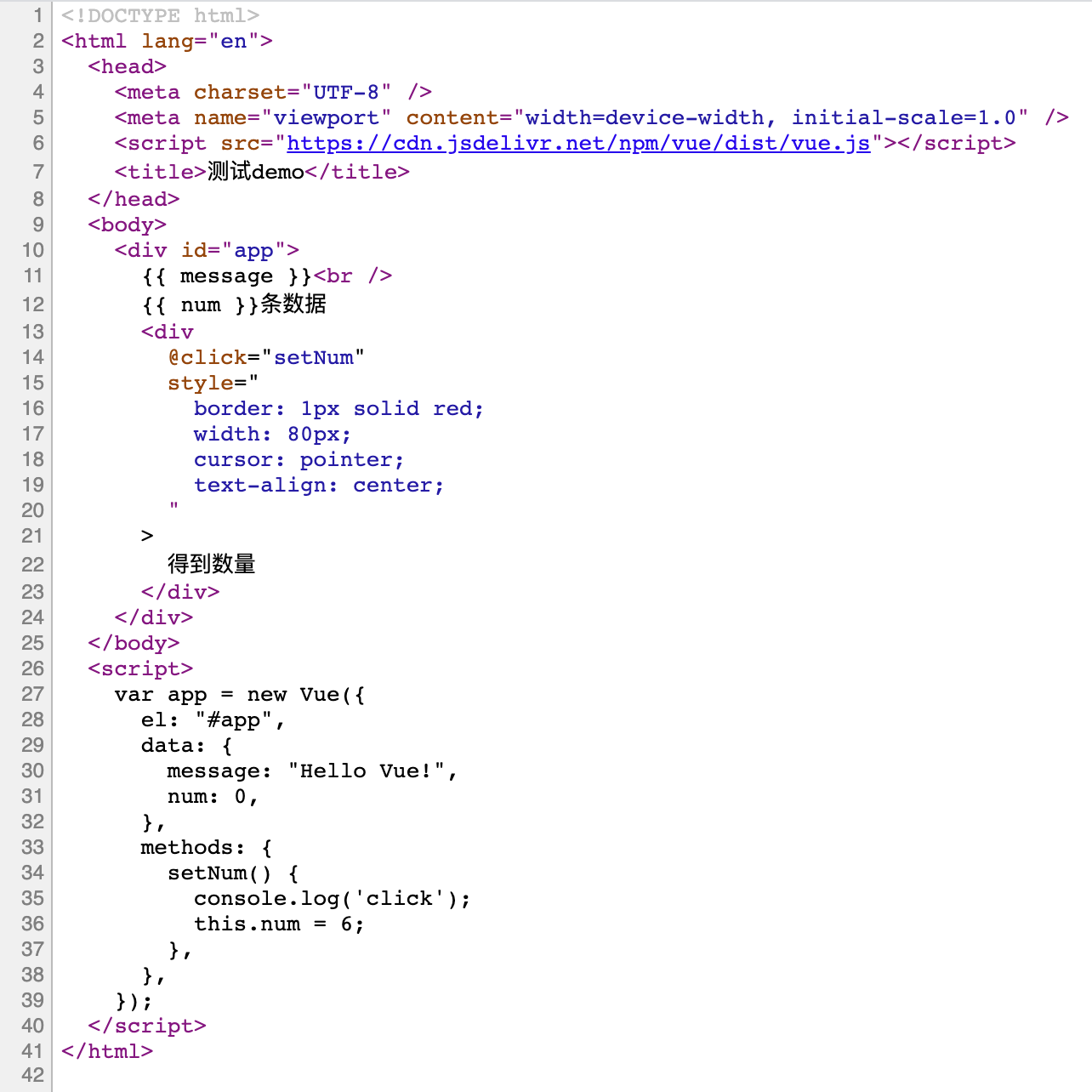
直接通过 <script> 引入 Vue.js,然后简单的展示一个数字,通过一个 button 将数字改为 6 。
1 |
|
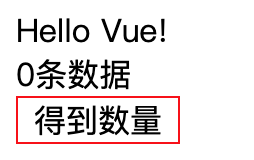
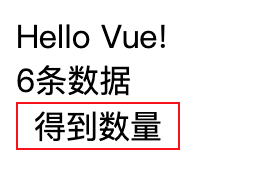
界面就是下边的样子。

当我们点击「得到数量」,很明显 0 就会变成 6。

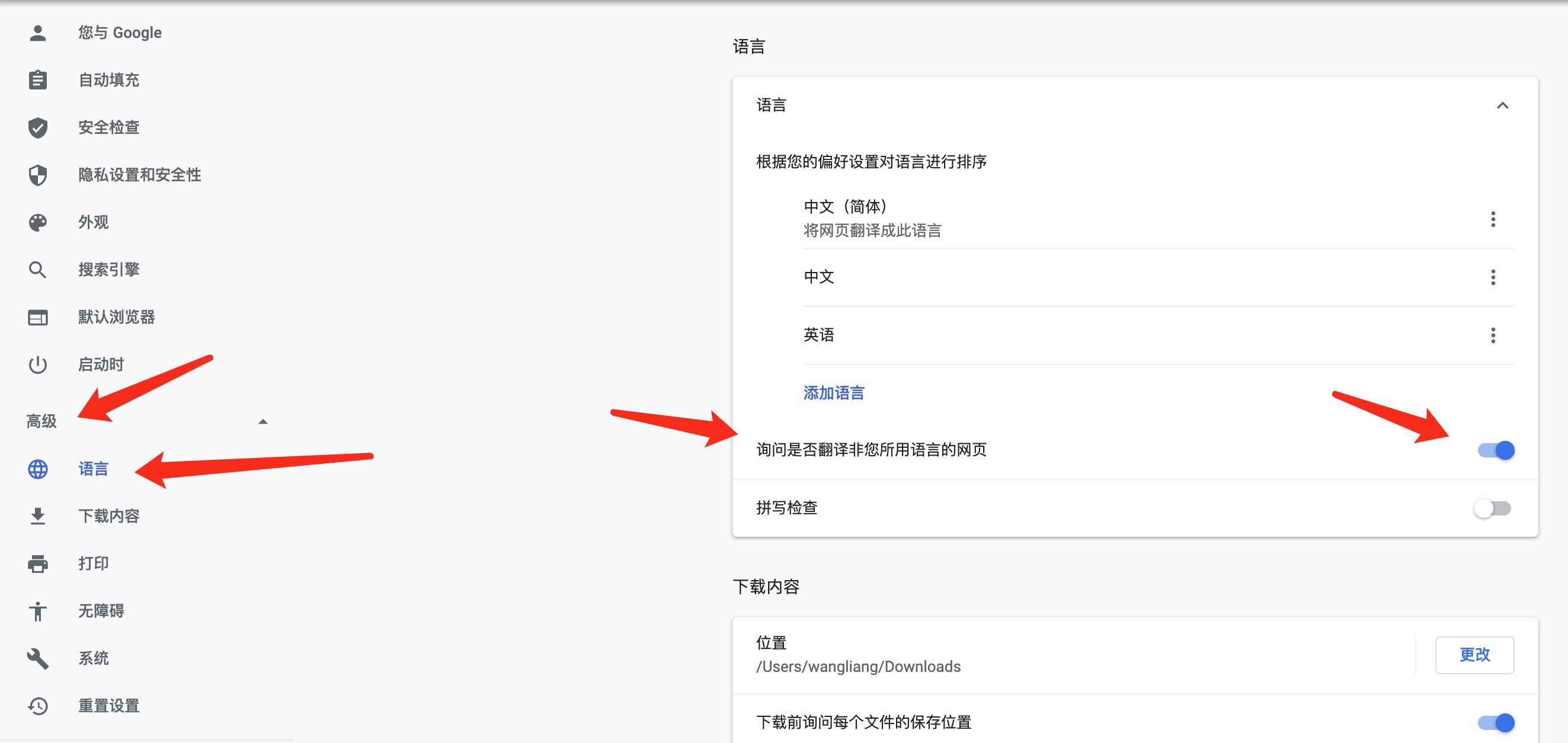
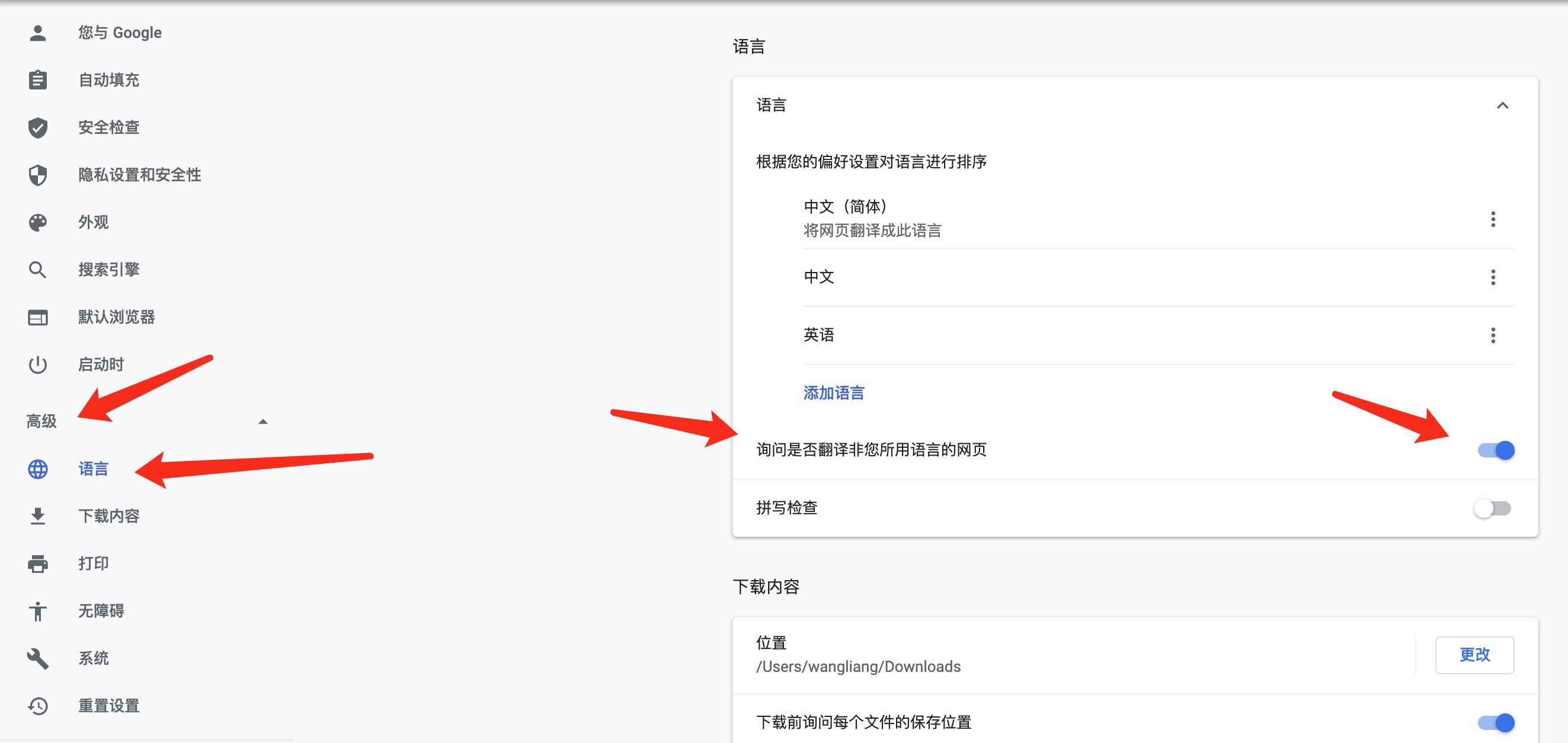
一切都是这么正常,但如果用户的 Chrome 在设置 -> 高级 -> 语言,勾选了 「询问是否翻译非您所用语言的网页」,如下图。

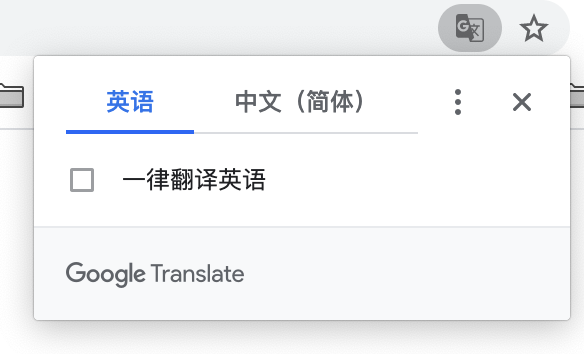
然后再打开刚才写的 demo,Chrome 就会提示用户是否要翻译当前网页,如下图。

如果用户把「一律翻译英语」进行了勾选,开始的时候不会有什么异常。
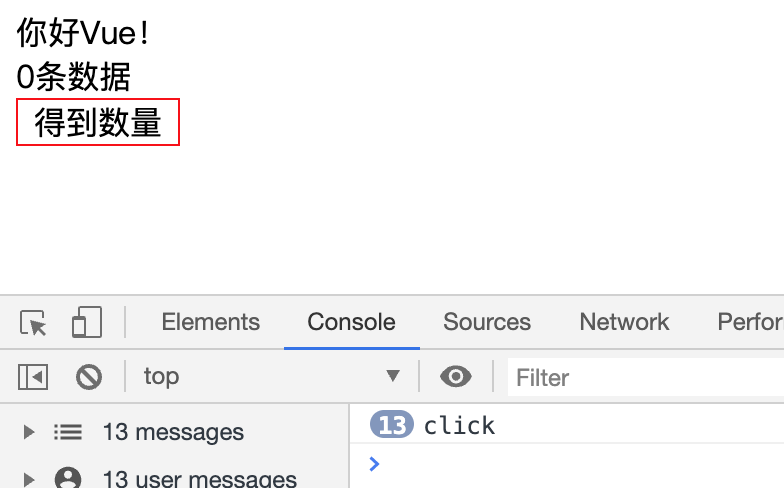
但用户一旦刷新页面,或者重新打开这个网页,此时再点击「得到数量」,会发现我们再也得不到数量了。

点击了 13 次,但 0 永远是 0。
原因分析
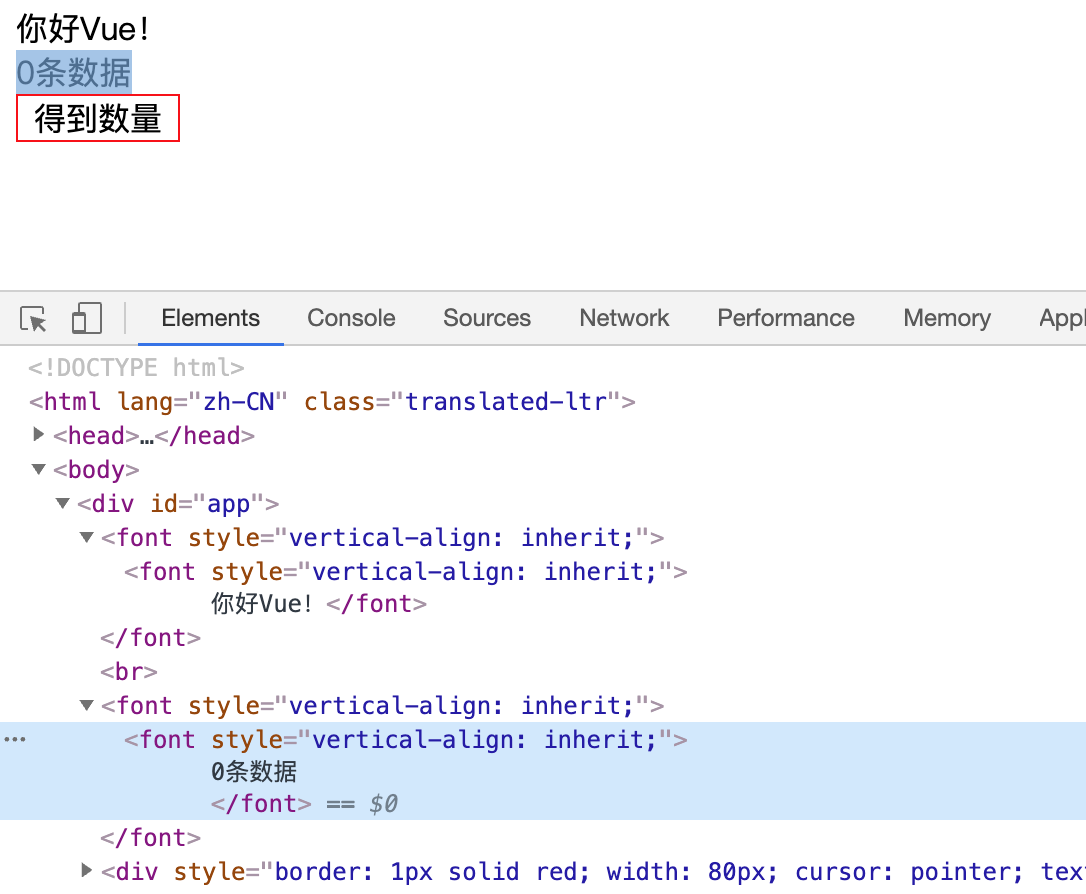
根本原因就是 Chrome 翻译的时候,会在所有的文本外层包一个 <font> 标签。
右键查看源代码,发现元素并没有变化。

检查元素的话,就会发现端倪了。

由于 dom 树的变化,vue 之前绑定的 dom 发生了改变,但这个是浏览器直接改的, vue 并不知道,所以设定值的时候就无法设置成功了。
解决方案
最快方案
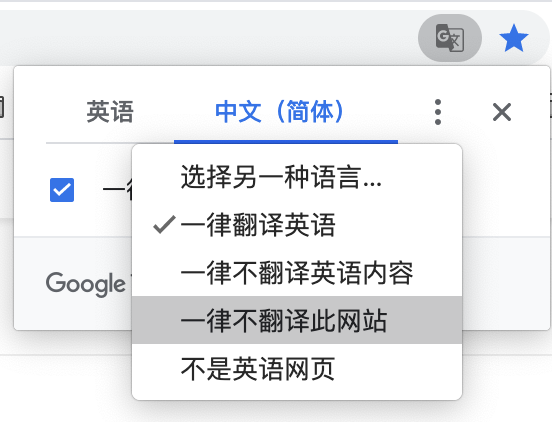
让用户选择「一律不翻译此网站」。

然后用户刷新页面,就一切恢复正常了。
根治方案
如果不弹出翻译的选项,用户就没有选择的机会,也就不会出问题了。有两种方式。
改浏览器的设置,也就是文章开头的图片。将「询问是否翻译非您所用语言的网页」取消勾选。

改代码,想一下为什么会弹出这个翻译的选项?
我们一般会默认生成下边的
html模版。1
2
3
4
5
6
7
8
9
10
11
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>最关键的地方,
lang="en",这个会告诉浏览器我们是英文网页(但其实是中文网页),然后浏览器检测用户用的语言是中文,就会弹出翻译选项询问用户是否翻译成中文。所以这里把
lang属性设置成zh就可以了。但这里其实有很多争议的地方,可以看下 网页头部的声明应该是用 lang=”zh” 还是 lang=”zh-cn”? 这里的讨论,最后也不清楚到底哪个正确,但实践中设置成zh是可行的,此时Chrome就不会弹出翻译选项了。看了一些常逛的中文网站的
lang是怎么设置的。知乎是zh,阿里云、豆瓣是zh-CN,大众点评是en,美团没有设置lang属性。
lang 更多特性
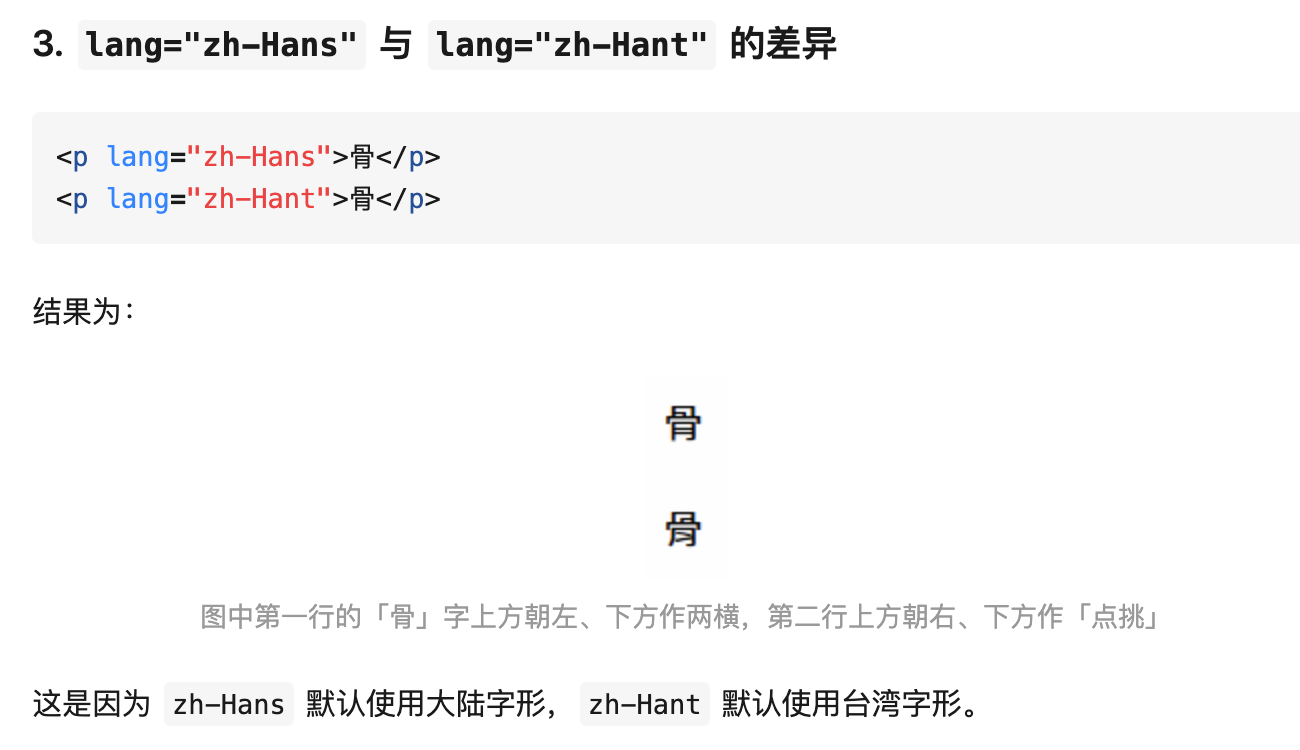
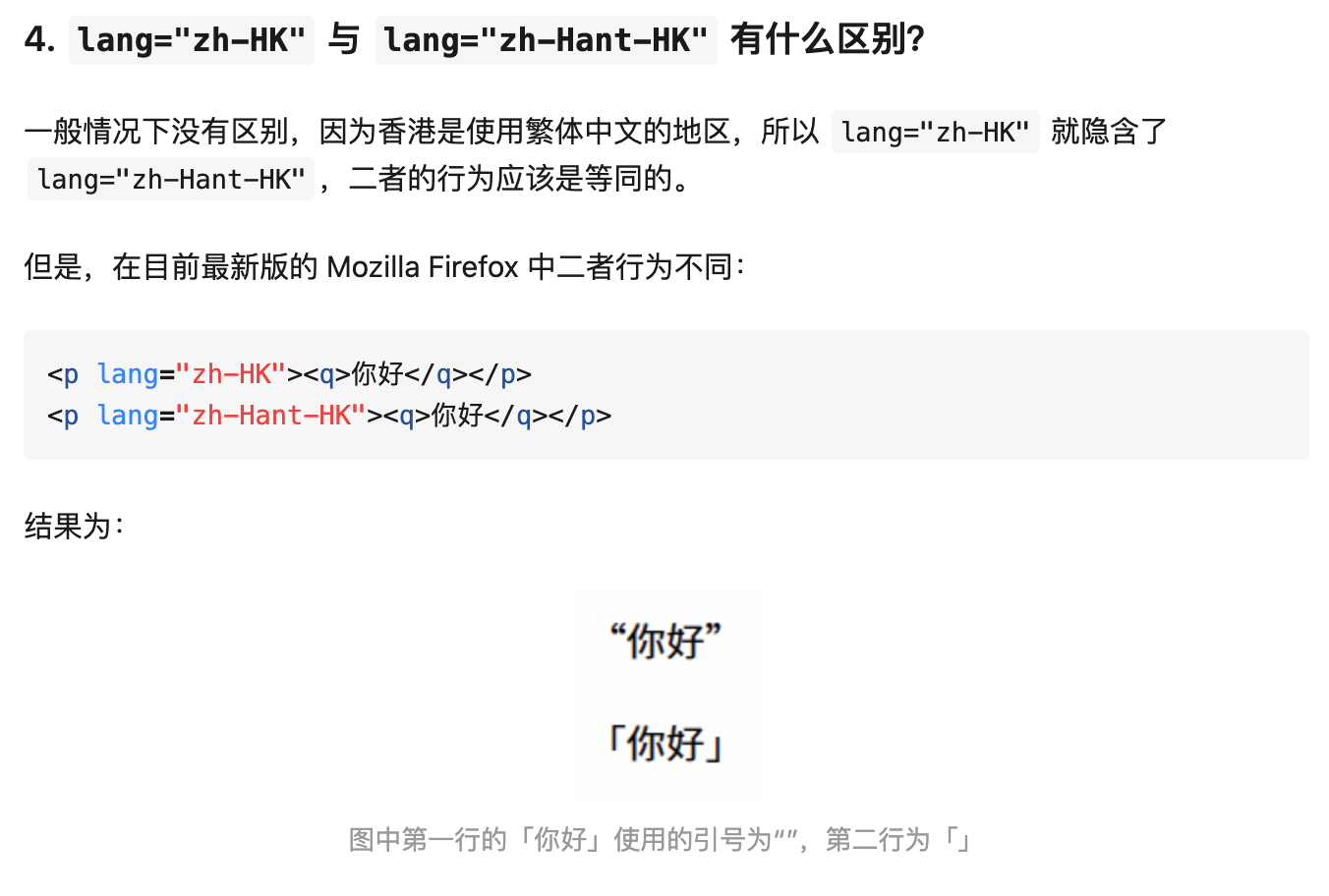
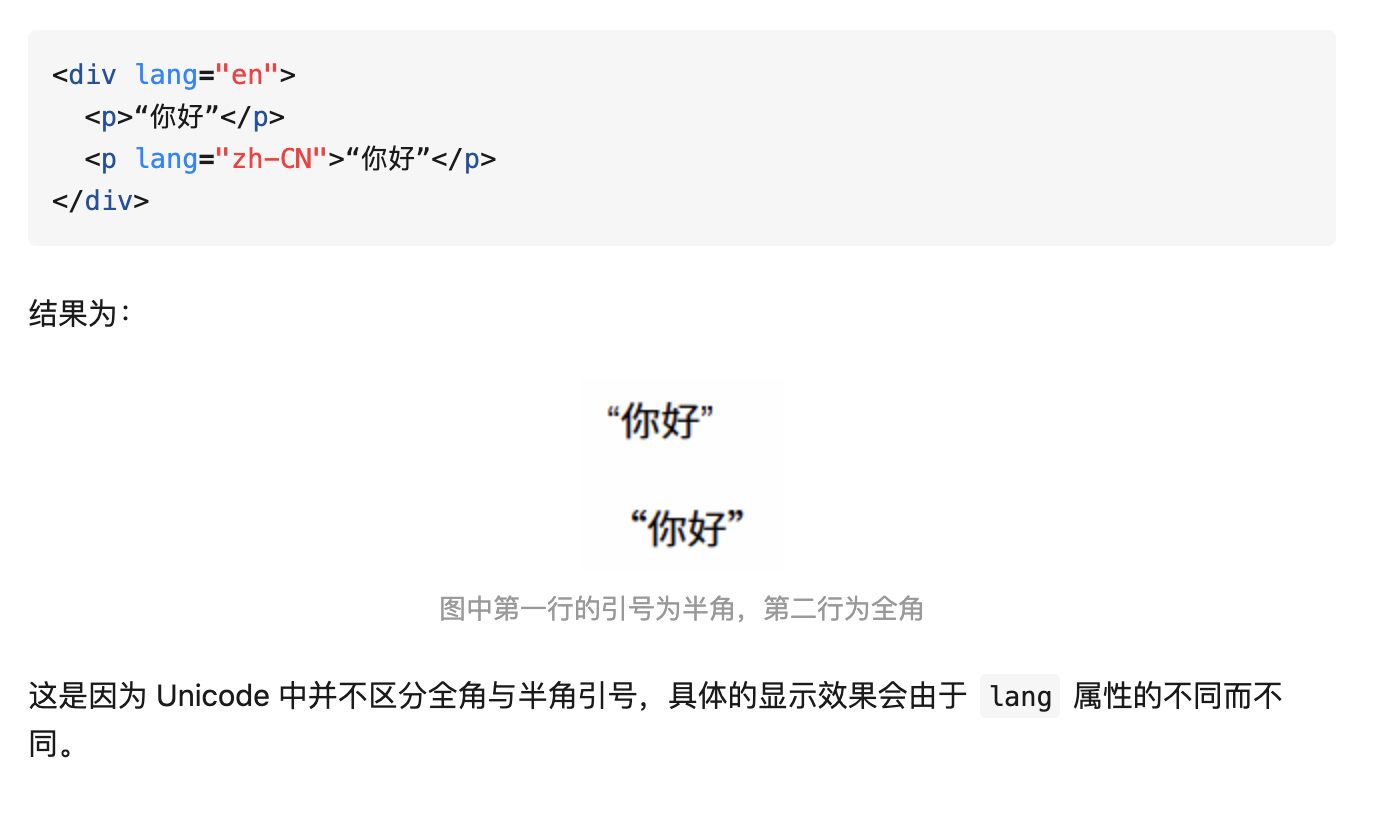
lang 属性还会对文字的字形、双引号等产生影响,感兴趣的话可以看知乎的这个 回答。这里截图几个有意思的。



总
这种只在某个用户出现的 bug ,找起来太难了,尤其还不是代码的问题。另外吐槽一下谷歌的这个翻译,不知道坑了多少程序员,哈哈。
以后遇到无法理解的问题的时候,除了浏览器类型、版本的问题,这个翻译问题也可以作为一个排查方向。
