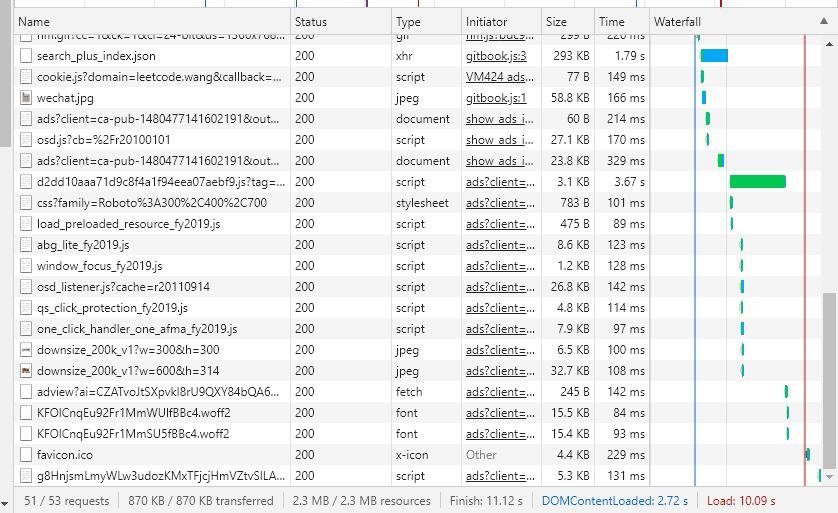
最近收到反馈说自己的刷题博客 https://leetcode.wang/ 无法访问,但我这里是正常的。
博客的话之前用的是 pages 服务,国内用户是解析到 coding 上,国外用户解析到 github 上,大概可能是 coding 的原因导致的一部分人打不开网站。
之前买了个阿里云的轻量云服务器,索性把刷题博客转移到上边吧。
如果网站放到国内的服务器上,域名的话是需要备案的,之前的话我已经备案过了,在阿里云上按流程一步一步走即可。
本着不求甚解的态度,下边仅仅记录过程了,看懂的前提是已经用过域名解析,CNAME 记录,了解过 Nginx,知道静态网站,会基本的 linux 命令操作。
系统版本是,CentOS 7.3 。
Nginx 基本配置
首先安装 Nginx。
1 | yum install nginx |
然后运行 nginx。
1 | nginx |
这时用浏览器访问服务器的 ip 地址就可以看到一个默认的网站了。

将 github 上的网站代码下载下来。
1 | git clone XXX |
进入 nginx 的配置目录
1 | cd /etc/nginx/conf.d/ |
新建一个配置文件,如果添加多个网站,在这里继续新建 .conf 文件即可。
1 | vim leetcode.conf |
编辑配置文件,目录设置成刚刚在 github 下载下来的网站
1 | server { |
编辑 nginx 的主配置文件,修改其权限为 root 。
1 | vim /etc/nginx/nginx.conf |
原值 #user nobody; 修改为 user root;
重新加载 nginx
1 | nginx -s reload |
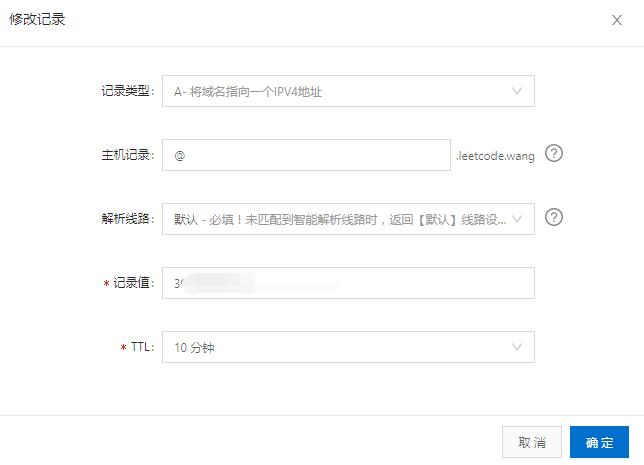
去域名商将域名解析为配置文件中设置的 server_name,如果之前设置了 CNAME,记得删除。

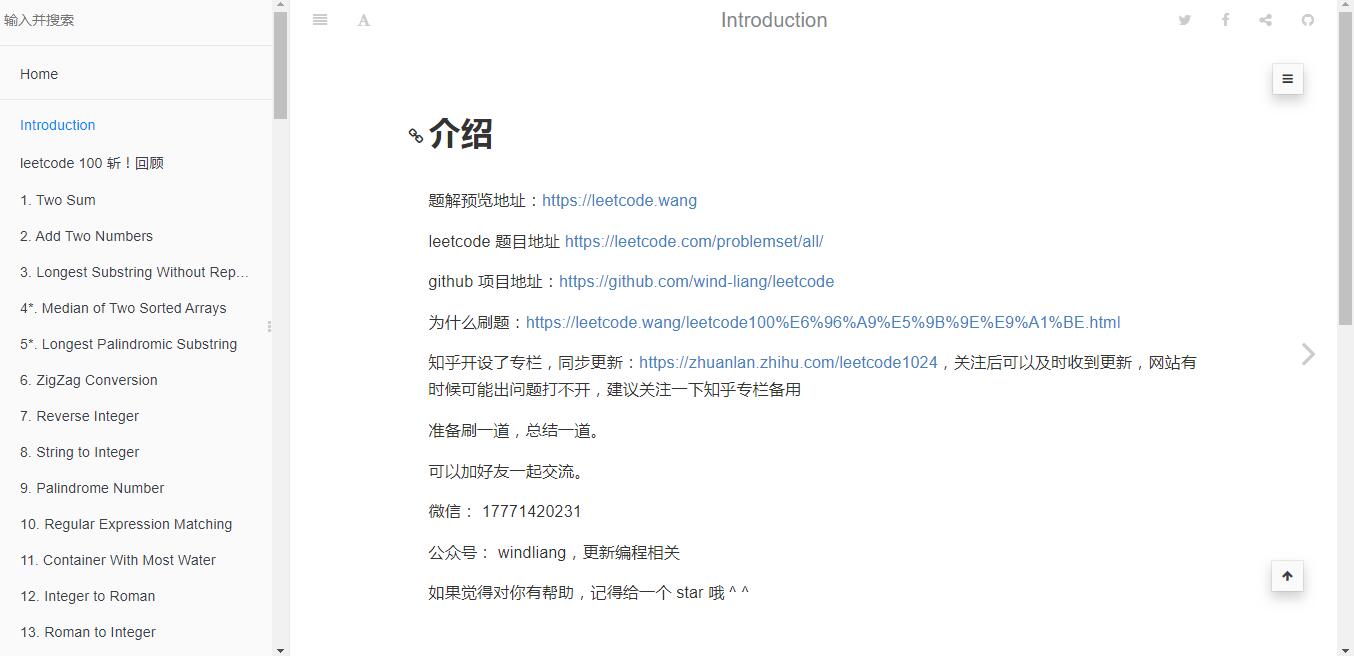
此时访问 http://leetcode.wang/ 就发现成功了。

为了提高国外访问的速度,国外解析可以继续设置 github pages。

webhook 配置
github 收到更新后自动更新服务器端代码,参考了同学的一个教程 这里,帮助很大。
基本原理就是服务器监听一个端口,然后当 github 收到 push 以后,发送一条 get 请求给服务器,服务器收到以后执行已经写好的命令。
从 官方仓库 找到适合自己的包进行下载。
1 | wget https://github.com/adnanh/webhook/releases/download/2.6.11/webhook-linux-amd64.tar.gz |
解压
1 | tar xzvf webhook-linux-amd64.tar.gz |
编写要执行的命令脚本,随意新建一个文件夹,然后在里边编写 pull.sh 和 leetcode.json,这两个名字是随意的。
1 | mkdir hook |
内容如下。
1 | #!/bin/sh |
编写 webhook 的配置文件,名字随意
1 | vim leetcode.json |
内容如下
1 | [ |
然后回到 webhook 解压出来的文件夹中,执行 webhook 命令。
首先开启一个 screen 窗口。
1 | screen -S hook |
执行 webhook 命令
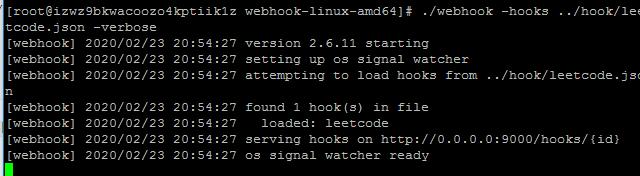
1 | ./webhook -hooks ../hook/leetcode.json -verbose |
然后显示如下。

接下来按下 ctrl + a + d 将程序运行到后台。
将 http://ip:9000/hooks/{id} 这个加到 github 的 webhook 中。id 是上边配置的 leetcode,ip 是服务器的 ip。
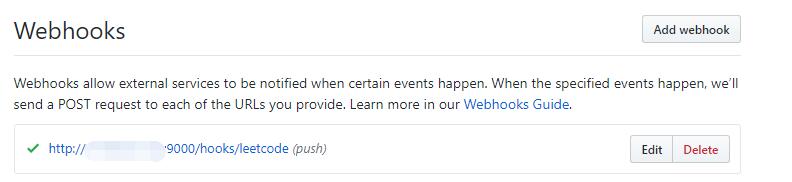
github 添加路径是 Settings -> Webhooks -> Add webhooks
加完以后是下边的样子。

开启压缩
编辑 nginx 的主配置文件。
1 | vim /etc/nginx/nginx.conf |
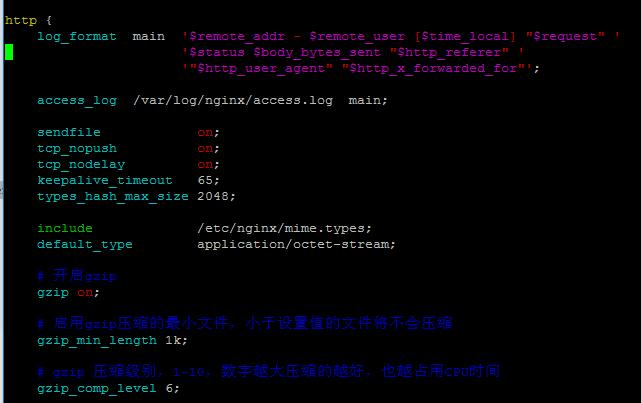
将下边的代码加入其中,在 http 大括号内。
1 | # 开启gzip |
就是下图的位置。

配置完记得重新加载配置。
1 | nginx -s reload |
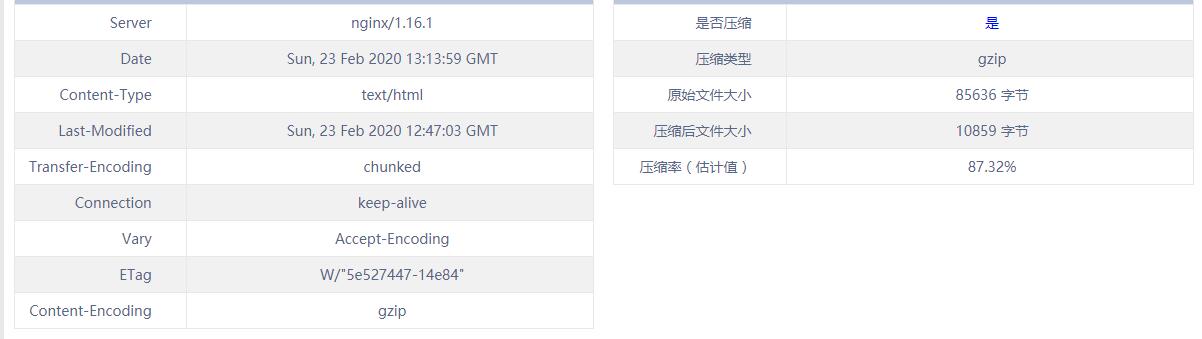
然后可以在 这里 测试下是否压缩成功。

添加 HTTPS
在阿里云买一个免费的 SSL 证书,过几个小时就会通过验证。
然后把证书放到服务器上,可以通过 ftp 或者 github。
按照阿里云提供的教程配置即可。
https://help.aliyun.com/document_detail/98728.html
在 /etc/nginx 新建一个文件夹 cert ,把证书的两个文件放入。
然后把之前的 leetcode.conf 修改成下边的样子即可。
1 | server { |
总
最后成功上岸,国内速度飞起。